Help your audience easily browse your blog content by using the Blog Posts collection element. With this feature, you can display multiple blog posts in a visually organized way, customize their appearance, and dynamically pull in details like titles, summaries, and published dates..png)
Requirements
An active ClickFunnels account
Adding The Blog Posts Element
Open the ClickFunnels page editor for the page where you want to display your blog posts.
Click Add Element in the desired row to open the Elements menu.
Scroll to the Collections section and select the Blog Posts element.
.png)
After adding the “Blog Posts” element, you will be prompted to select the number of columns you want to add inside the container.
Add dynamic details such as Name, Image, and Link, which automatically pull data from your blog post settings to keep your page updated. You can include the following elements:
Name: Displays the title of the blog post.
Summary: Adds a brief description of the blog post.
Link: Provides a clickable link to view the full blog post.
Published Date: Shows when the blog post was published.
Image: Displays the blog post’s featured image.
Category: Indicates the category assigned to the blog post.
Blog Post Authors: Displays the name(s) of the post author(s).
.png)
Click on each element to access its settings. Adjust fonts, colors, spacing, and layout to match your page’s design for a cohesive look.
Customizing Blog Posts Element
Accessing Settings
When you hover over a collection element, its border will be highlighted in magenta . To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Filters
The Filters settings allow you to control which posts are displayed:.png)
Filter Active Post: Check this option to exclude the currently viewed post from being displayed in the list of blog posts.
Filter By Categories: Show only blog posts that belong to a specific category. When selected, you can choose a category from the dropdown menu.
Collection Settings
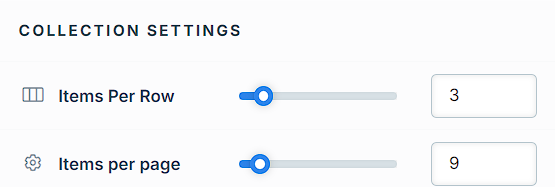
The Collection Settings let you configure how your products are displayed on the page:
Items Per Row: Choose how many products to display per row.
Items Per Page: Specify how many products are shown per page.
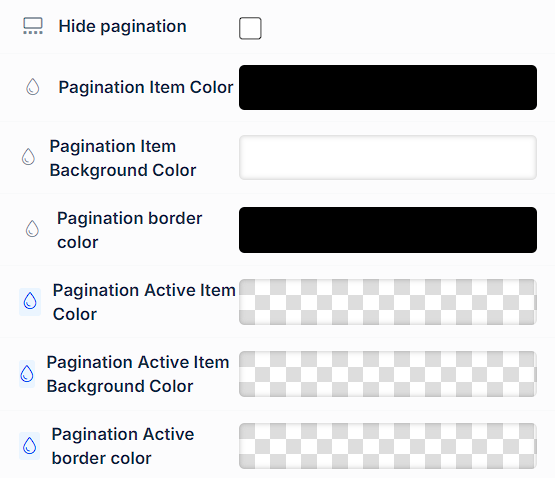
Pagination Customization: Pagination divides your product list into multiple pages, allowing customers to browse through smaller groups of items instead of scrolling through an extensive list. This helps improve navigation, load times, and the overall user experience. You can customize its appearance to suit your design:

Hide Pagination: Enable or disable pagination for multi-page product collections.
Pagination Item Color: Set the color for pagination items.
Pagination Item Background Color: Define the background color for pagination items.
Pagination Border Color: Customize the border color for pagination items.
Pagination Active Item Color: Set the color for the currently active pagination item.
Pagination Active Item Background Color: Adjust the background color for the active item.
Pagination Active Border Color: Customize the border color for the active item.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.
Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.