Sections are the foundation of every ClickFunnels page. They allow you to divide your page into distinct areas, each containing rows and elements, so you can arrange your content in a visually appealing, easy-to-follow way. Adding sections allows you to organize text, images, and other elements in a way that’s visually engaging and easy for visitors to navigate.
In this article, we’ll explain how to add sections, customize their settings, and adjust their layout to create a polished, professional page that captures your audience’s attention.
.png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
Adding a Section in the Page Editor
In your ClickFunnels account, navigate to the page where you want to add a new section.
Click on the page thumbnail to open the page editor.
Hover over the area on the page where you’d like to add a new section, then click Add Section.
In the Add Section panel on the right side of the screen, you’ll see several options:
My Sections: Access saved and universal sections you’ve created before.
Categories: Choose from pre-designed sections based on categories like Blank, Flex, Header, Footer, Testimonials, and more.
.png)
To create a custom layout, select Blank Section.
Choose the number of columns you want for your layout (1 to 6 columns). You can also select Flex Row for a responsive column layout that adjusts based on screen size.
Start adding elements directly by selecting them from the Elements menu on the right. Click on an element (e.g., text, image, button) to add it to a column.
Click outside the section to continue customizing, or click Save in the top-right corner to save your work.
Customizing Sections
Accessing Settings
When you hover over a Section, its border will be highlighted in green. To access the Section's settings, click on the gear ⚙️ icon located in the top-right corner of the Section, or click directly on Settings in the green bar at the top.
.png)
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Paint
Paint colors are predefined color sets applied to containers, such as Sections, Rows, Columns, and Flex Containers. These color sets define the styling for various elements within the container, including headlines, sub-headlines, paragraphs, bullet lists, backgrounds, overlays, etc.
By selecting a paint color in the container settings, all nested elements within the container will automatically inherit the corresponding colors from the style guide. For instance, if you set a paint color that specifies orange for sub-headlines and black for text content, sub-headlines or content added to the container will adhere to these defined colors.
This functionality ensures a consistent design across your pages, aligning with your brand’s visual identity.

- Preset Paint: Select from predefined paint options, such as "Lightest Background" or "Darkest Background," based on the settings in your style guide. These options allow you to maintain a cohesive design aligned with your branding.
- Edit Style Colors: Click "Edit Style Colors" to access the style guide and customize the paint's color palette. Learn more about customizing Paint colors in the How to Customize Style Colors article.
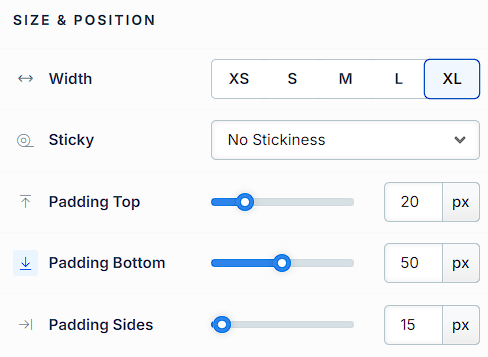
Size & Position
The Size & Position settings allow you to control the width and spacing of your section for precise layout adjustments:

- Width: Select the section’s width (XS, S, M, L, or XL) to adjust how much space it occupies on the page.
- Sticky: Use the Sticky option to keep the section fixed at the top or bottom of the screen as visitors scroll, ideal for navigation bars or calls-to-action.
- Padding: Adjust padding for Top, Bottom, and Sides to control the spacing around your section’s content. You can set specific pixel or percentage values or use sliders for quick adjustments.
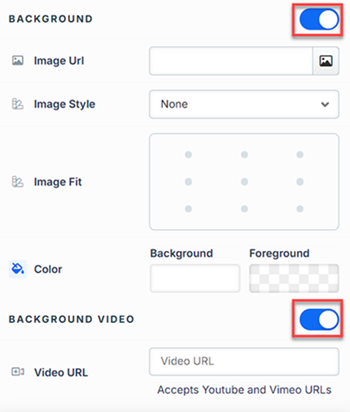
Background
The Background property allows you to add and customize background images for various containers, such as sections, rows, columns, flex containers, or individual elements like videos. Turning on the Background option activates the settings, allowing you to configure the background image’s source, style, fit, and color options.

Image URL: Enter the background image URL or upload one directly in the ClickFunnels image gallery.
Image Style: Controls how the background image is displayed within the container.
None: Displays the background image in its original size and position without additional styling, possibly leaving gaps if the image is smaller than the container.
Full Center: Centers the image within the container without resizing, which may leave blank spaces if the image is smaller than the container.
Full Center (Parallax): Centers the image and applies a parallax scrolling effect, creating a layered look as the image moves independently of the main content.
Note:Apple does not support the parallax effect on iOS devices. Images will be rendered with just a 'Full Center' style.Fill 100% Width: This option expands the image to cover the container’s full width, maintaining its aspect ratio and possibly cropping vertically.
Fill 100% Width & Height: This stretches the image to fill both the width and height of the container, cropping parts of the image to maintain the aspect ratio.
No Repeat: Displays the image once without repeating; any unused space will remain empty.
Repeat: Tiles the image across the container, covering both width and height.
Repeat Horizontally: Repeats the image across the container’s width only.
Repeat Vertically: Stacks the image vertically along the container’s height.
Image Fit: Position the image within the container (e.g., center, top-left, bottom-right) for better alignment. This setting appears when Contain or Scale-down is selected under Image Style.
Color: This option allows you to set a Background and Foreground color:
Background Color: If you do not wish to use a background image, you can apply a solid or gradient color directly as the background. Choose from the color picker for custom colors, or select a color from your Style Guide for consistency. When a background image is used, the background color generally won’t be visible, but it can appear momentarily during the image load time or serve as a fallback if the image fails to load.
Foreground Color: Adds an overlay on top of the background image, allowing for opacity adjustments to create a tinted or softened effect over the image. This layering can enhance readability or add a stylistic tint to the image.
Background Video: To use a video as the background, toggle on the option "Background Video." Enter a YouTube or Vimeo video URL to set the video as the background for the container.
Note:The Background Video option is available only in the Section, Row, and Flex containers.
Tips
For further information on background properties in CSS, refer to the MDN documentation on Background CSS properties.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.
Section Control Panel
The Section Control Panel appears at the bottom of every section in the page editor, offering quick access to essential settings and actions for that section. Here’s what each icon represents:.png)
ALL: The section will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The section will only be visible on the desktop view.
Mobile Icon: The section will only be visible on mobile view.
Eye Icon: Use this to hide the section from the page. The section will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the section’s behavior or styling.
Trash Icon: Removes the section from the page editor entirely.