Adding custom fonts to your ClickFunnels pages allows you to maintain brand consistency and create visually appealing content that stands out. Whether you have specific typography guidelines or want to add a unique touch to your funnels, custom fonts give you the flexibility to design pages that resonate with your audience. In this article, you will learn how to upload custom fonts to your ClickFunnels account and use them effectively across your pages.

Requirements
An active ClickFunnels account
Desired custom font files stored on your local device
Supported Font Files: TTF, WOFF, WOFF2, OTF
Max File Size: One Megabyte (1 MB)
Upload Custom Fonts in Assets
From your ClickFunnels dashboard, navigate to Workspace Settings in the left-side menu.
.png)
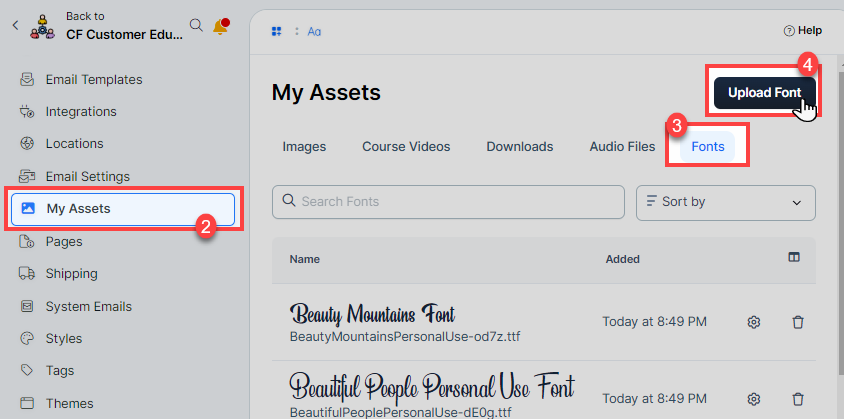
Select My Assets under the “Workspace Settings” menu.
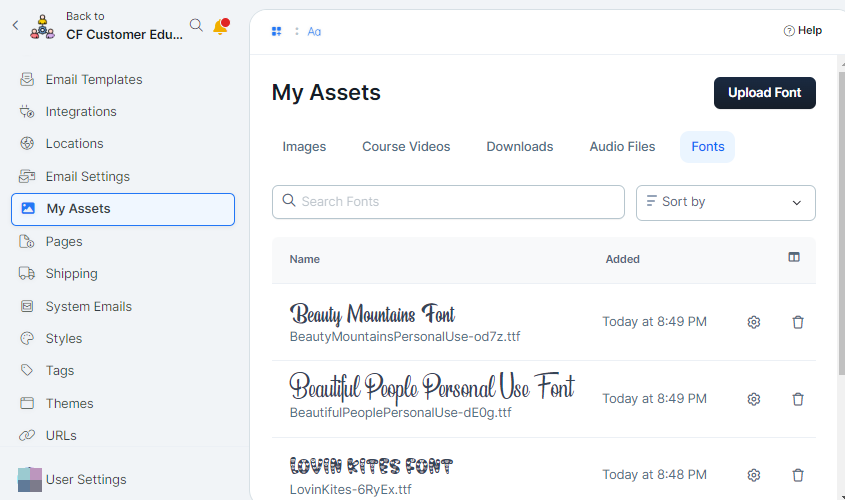
Click on the Fonts tab.
Click the Upload Font button to upload a new custom font. You can upload one font at a time.

IMPORTANT
If your custom font files are stored in a zipped folder, you must unzip or extract the files before uploading. Only uncompressed font files can be uploaded and used in ClickFunnels. Ensure your files are properly extracted to their original format before proceeding with the upload.
In the Name field, enter the name of the font.
Using a clear and descriptive name for your custom fonts will help you quickly identify and apply them to your pages. Consider using the font’s official name along with a descriptor if you have multiple variations (e.g., “
Roboto - Bold” or “Arial - Italic”).In the File section, click the Browse Files button to upload a font file from your local storage. Supported font types include
.ttf,.otf.woffand.woff2. The maximum size allowed for each font file is 1 MB.Once the upload is complete, click Create Font to save the custom font to your assets.
How to Use Custom Fonts on a Page
Navigate to the specific page or course lesson where you want to apply a custom font and click Edit Page.
In the page editor insert a text element (e.g., Headline, Subheadline, Paragraph) where you want to apply the custom font.
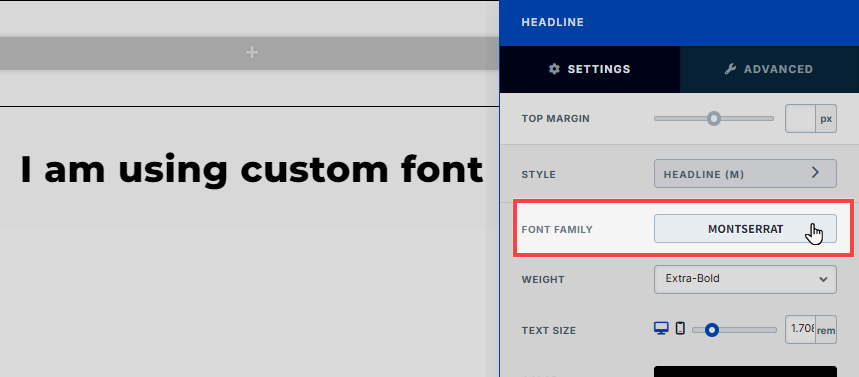
In the Settings panel for the selected text element, find the Font Family option.

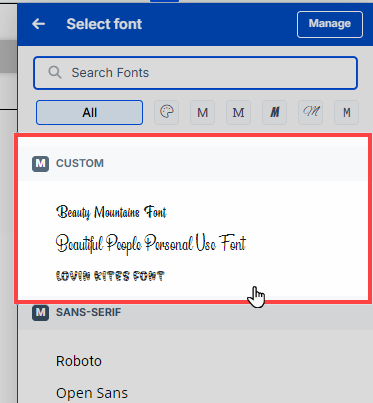
Click on the font dropdown and scroll to the Custom section.
Select the custom font you uploaded from the list.

The selected custom font will be applied to the text element, and you can further adjust the font size, weight, and other text options as needed.
NOTE
Custom fonts enhance your page design and ensure brand consistency. Make sure to test the appearance of your custom fonts across different devices and browsers to ensure readability and design consistency.