ClickFunnels offers advanced settings to help you fully personalize the appearance and functionality of your containers (sections, rows, columns, and elements). These settings provide greater control over any container's style, animation, and logic. This article focuses on the Animation section within the Advanced settings, where you can add movement and visual effects to your containers, enhancing user engagement and creating a more interactive experience..png)
Requirements
An active ClickFunnels account
A page created in your workspace
A section, row, column, or element added in the editor
Enabling Animation
To enable animation for a container, navigate to the Advanced tab and select the Animation option. Toggle the animation setting to activate the options. Once enabled, you can customize the animation properties..png)
Animation Settings
Style
The Style dropdown allows you to choose the type of animation applied to your element or container. Options include Glide-in, Fade-in, Puff-in, and more. Each style defines how the element enters or interacts on the page. For example, Glide-in makes the element slide into view from a specific direction, while Puff-in creates a subtle expansion effect as the element appears. These styles allow you to add dynamic motion that enhances the visual flow of your page.
Trigger
This setting controls when the animation begins. You can choose from:
On Page Load: The animation starts as soon as the page loads.
On Page Scroll (becomes visible): The animation is triggered when the element enters the viewport as the user scrolls.
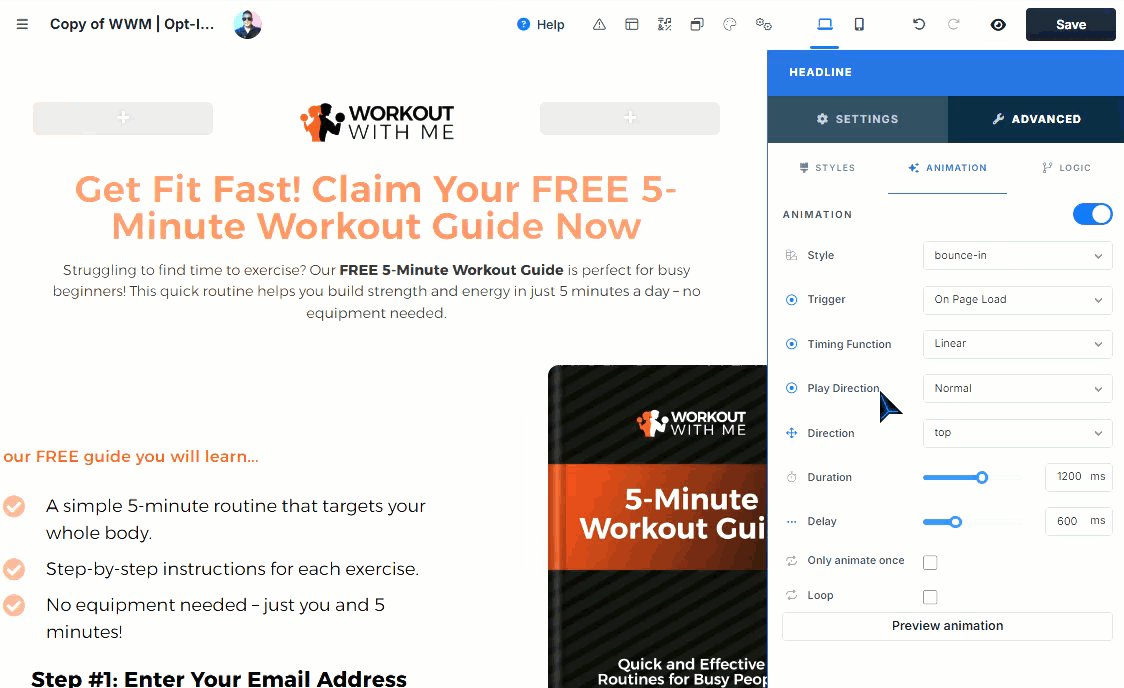
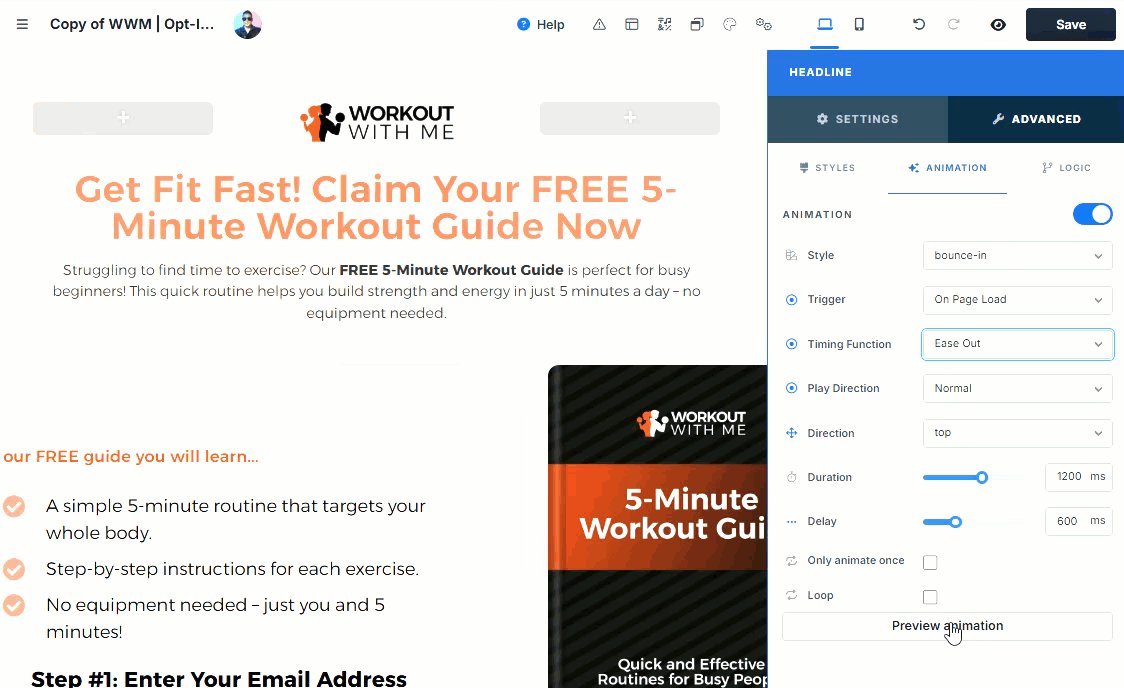
Timing Function
The Timing Function setting determines how the animation progresses over time, affecting its speed and flow. Below is a detailed explanation of the available options:
Ease: Provides a smooth and natural transition. The animation starts slow, accelerates in the middle, and then slows down at the end, making it feel fluid and organic.
Linear: Ensures a consistent speed throughout the animation, with no acceleration or deceleration. This option is ideal for straightforward and uniform transitions.
Ease In: Starts the animation slowly and then accelerates as it progresses. This is perfect for creating a sense of build-up or anticipation as elements enter the page.
Ease Out: Begins the animation quickly and slows down toward the end. This creates a gentle finish and works well for elements that need to fade or settle naturally.
Ease In-Out: Combines the effects of Ease In and Ease Out. The animation starts slowly, picks up speed in the middle, and slows down again at the end. It provides a balanced and polished effect suitable for most transitions.
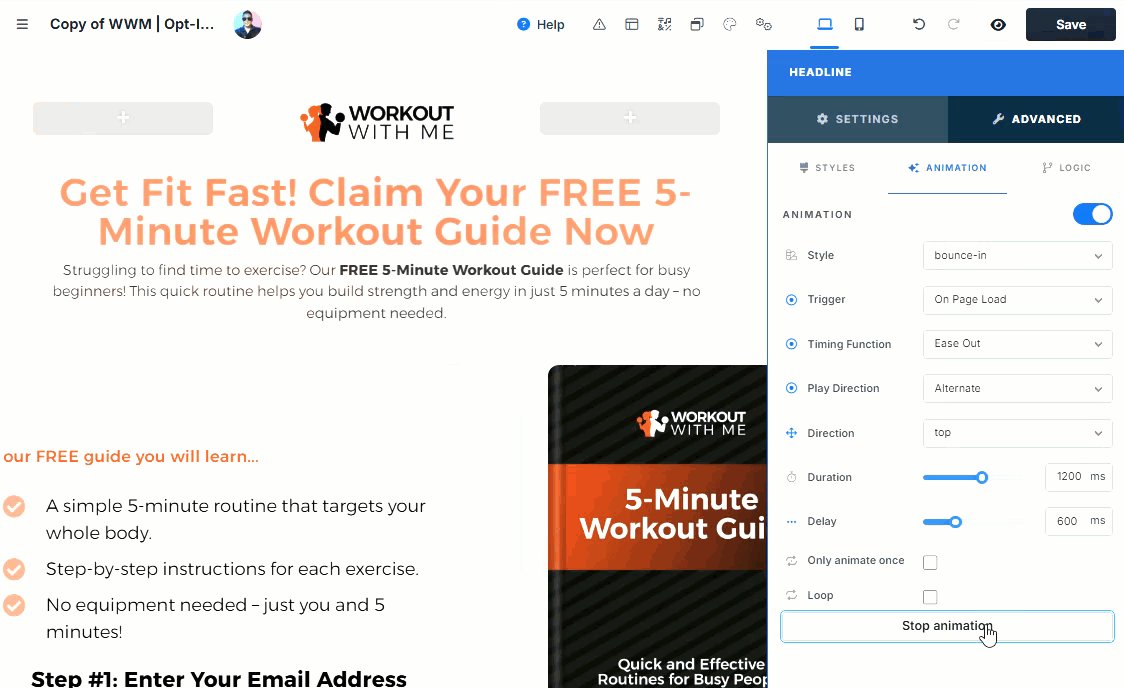
Play Direction
This controls the direction and playback of the animation. Options include:
Normal: The animation plays from start to finish.
Reverse: The animation plays backward, from end to start.
Alternate: The animation alternates forward and backward on repeat (Loop enabled).
Alternate Reverse: The animation starts backward and alternates (Loop enabled).
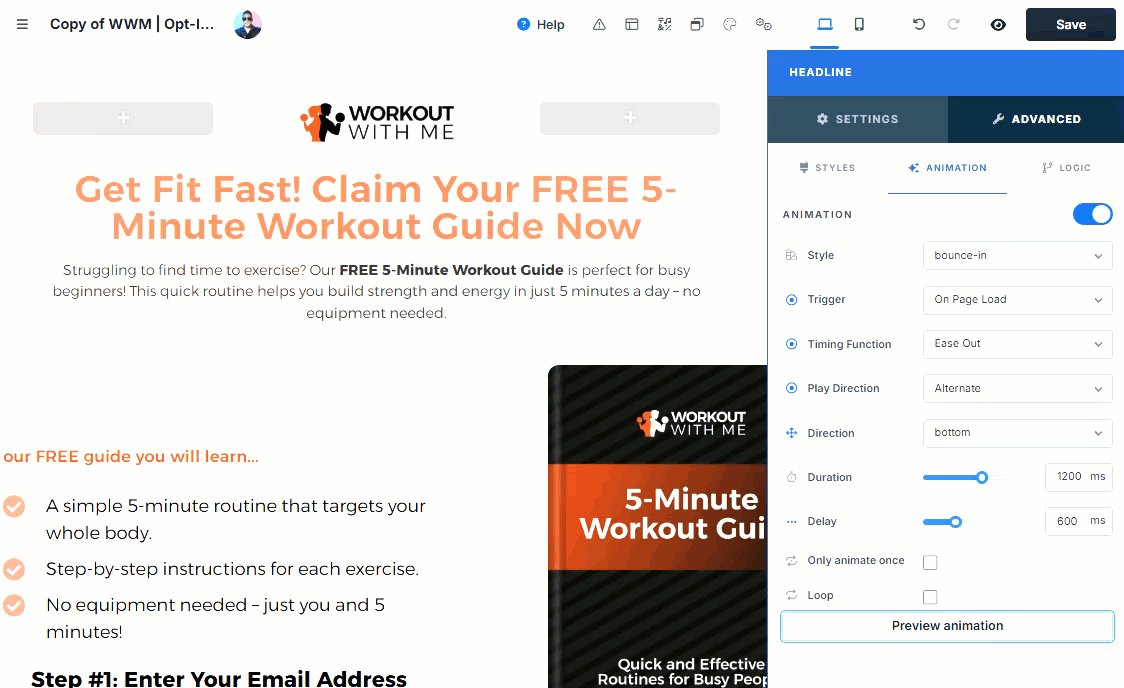
Direction
The Direction setting is available for animation styles that involve movement, such as Bounce-in or Glide-in, and allows you to specify where the animation originates. For example, selecting Bottom for a Bounce-in animation makes the element bounce into view from below, while choosing Left for a Glide-in animation causes the element to slide in from the left. This setting provides precise control over the animation’s entry point, enhancing the flow and interactivity of your design.
Duration
Set the length of the animation (in milliseconds). For example, a duration of 1200ms creates a slower, more noticeable animation, while a shorter duration makes it quicker.
Delay
This setting introduces a delay (in milliseconds) before the animation starts. For example, a delay of 600ms can help stagger animations for multiple elements, creating a layered effect.
Only Animate Once
Enable this option to ensure the animation plays only the first time the element becomes visible. This is particularly useful for elements that should animate once without repeating on subsequent scrolls.
Loop
Enable this option to make the animation repeat indefinitely. This is useful for continuously drawing attention to specific elements.
Preview Animation
After setting your desired animation properties, use the Preview Animation button in the editor to see how the animation looks before applying it to the container.
Practical Use
Animations can add a professional and engaging touch to your funnel. For example:
Use a fade-in style with a 600ms delay for key headlines to grab attention as the page loads.
Apply a glide-in animation triggered on the page scroll to guide users' focus toward important elements.