ClickFunnels’ Styles help you create consistent and professional-looking funnels effortlessly. This article will help you understand what styles are and why they are important. You’ll learn how to create, customize, and apply styles to make your funnels look fantastic and consistent.

Requirements
An active ClickFunnels 2.0 account
What are Styles and Why Are They Important
Styles in ClickFunnels are design settings that ensure all parts of your pages look consistent and match your brand. These settings include options for fonts, colors, shadows, borders, buttons, and corners. By using styles, you can create a uniform and professional appearance across all your funnels and pages, making them more attractive and user-friendly.
A consistent design helps build trust with your audience and reinforces your brand identity. When your funnels look polished and cohesive, it can enhance engagement and improve the user experience. Styles can be applied to various areas, including Funnels, Landing Pages, Sites, Blogs, and Courses. This makes it easy to maintain a unified look across all your online content.
Using styles also speeds up the design process because you don’t have to start from scratch each time. You can quickly apply your pre-set styles to new pages and elements, saving time and ensuring consistency.
How to Create a New Style
Click on Workspace Settings at the bottom left of your ClickFunnels dashboard.
Scroll down the menu on the left and click on Styles.
Click the New Style button at the top right.
Enter the Name for your new style.
Click Create style to save it.
How to Customize Styles
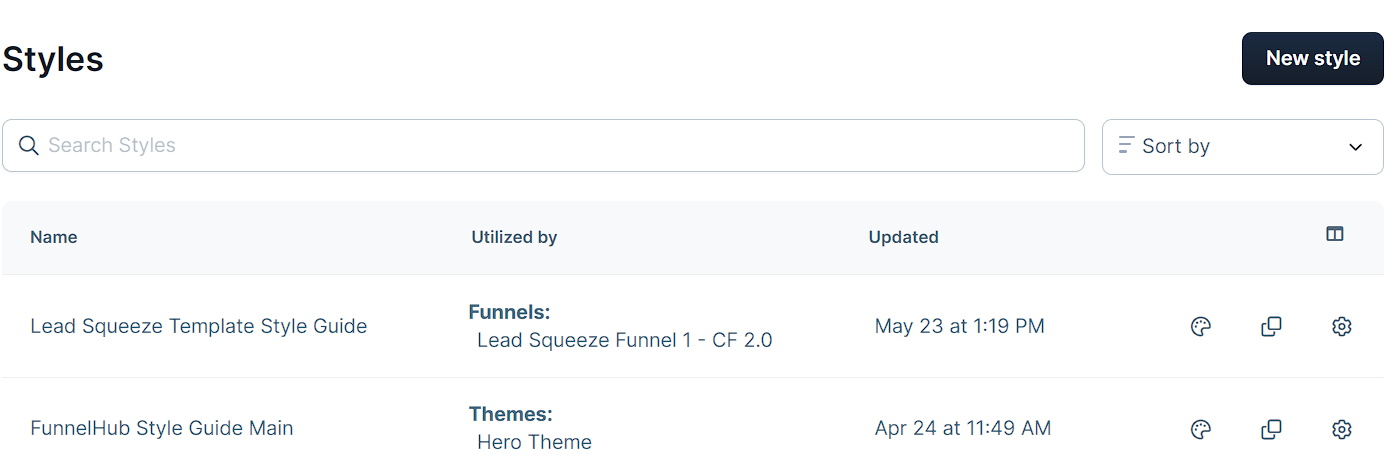
On the Styles page, find the Style you want to edit and click on the Customize Design
.png) icon to the right of it.
icon to the right of it.You can now customize various style options:
WARNING
Any updates you make to a Style will automatically be applied to all pages using that Style, keeping your site consistently up-to-date with your latest design changes.
Fonts: Learn how to manage fonts.
Colors: Discover how to manage colors.
Shadows: Explore tips on managing shadows.
Borders: Find out how to customize borders.
Buttons: Check out how to design buttons.
Corners: Understand how to adjust corners.
Click Update to save your changes.
How to Clone Styles
Cloning a style can be helpful when you want to create a new style based on an existing one. It saves time and ensures consistency by allowing you to replicate and then tweak a style to fit different needs without starting from scratch.
On the Styles page, locate the style you want to clone.

Click on the Clone icon.
Click Proceed to confirm the action.
How to Adjust Style Settings
On the Styles page, locate the style you want to edit.
Click on the Edit icon. You have two options:

Rename the Style:
Edit the style Name.
Click Update.
Remove Style:
Click Remove Style.
Click Proceed to confirm.
IMPORTANT
If the style is in use, the Remove style button will not be visible.
How to Apply Styles to Different Areas of ClickFunnels
With ClickFunnels, you can easily maintain a cohesive and branded look across various elements of your online content by applying styles. Here’s how you can apply styles to different areas:
Funnels
Click on Funnels from the left-side navigation menu.
Locate the funnel you want to edit and click the Settings ⚙ icon to access the funnel’s settings.

Choose a style from the drop-down menu next to the Style option.
Click Update Funnel to save your changes.
Site
Click on Site from the left-side navigation menu.
From the drop-down menu, select Overview.
Click on the three dots ︙ icon at the top left of the Site Page.
Select Site Settings.
Scroll down to the Advanced Settings section and choose a style from the drop-down menu.
Click the Update site button at the bottom of the page.
Site Pages
Click on Site from the left-side navigation menu.
From the drop-down menu, select Site Pages.
Click on the Settings ⚙ icon at the bottom of the Site Page thumbnail.
Scroll down to the Advanced settings section and choose a style from the drop-down menu.
Click the Update Page button at the bottom of the page settings sidebar.
Blog
Click on Site from the left-side navigation menu.
From the drop-down menu, select Blog.
Click on the Settings ⚙ icon at the top left of the Blog Page.
In the Blog Information section, choose a style from the drop-down menu.
Click the Update Blog button at the bottom of the page.
Blog Posts
Click on Site from the left-side navigation menu.
From the drop-down menu, select Blog.
Locate the blog post you want to edit and click the Settings ⚙ icon to access the post’s settings.
Click Configure next to Advanced Settings.

Choose a style from the Style drop-down menu.
Click Save & close button at the bottom of the page.
Courses
Click on Courses from the left-side navigation menu.
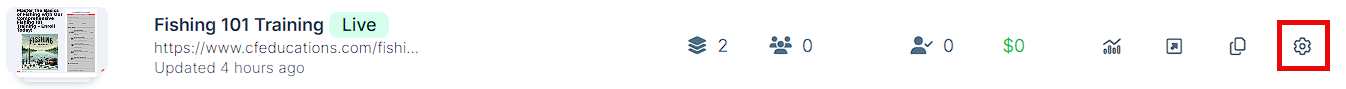
Locate the course you want to edit and click the Settings ⚙ icon to access the course’s settings.
Scroll down to the Advanced Settings section and click Configure.
Choose a style from the Style drop-down menu.
Click the Update course button at the bottom of the course settings sidebar.
Landing Pages
Click on Landing Pages from the left-side navigation menu.
Locate the page you want to edit and click the Settings ⚙ icon to access the page’s settings.
Scroll down to the Advanced Settings section and choose a style from the Style drop-down menu.
Click the Update page button at the bottom of the page settings sidebar.