The Bullet List element in ClickFunnels allows users to create both ordered and unordered lists, enhancing content readability by structuring information clearly. Whether you're emphasizing key points or organizing details systematically, this element is essential for improving user engagement. In this article, you'll learn how to add a Bullet List to your page.
.png)
Requirements
An active ClickFunnels account
A page created in your workspace
Adding a Bullet List Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Content category, select the Bullet List element.
.png)
Once the Bullet List element is added, you can customize its appearance to fit your page design.
Editing Text Content
Once you've added a text element, you can easily edit its content by clicking inside the text block. This editing behavior is consistent across headlines, sub-headlines, paragraphs, and other text elements. When you click, the text cursor will appear, allowing you to type or paste your content directly.
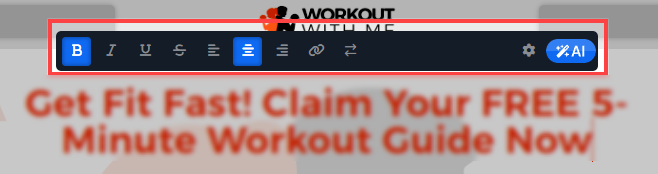
Text Quick Toolbar:
When you click inside a text element (like a Headline or Paragraph) in the ClickFunnels Page Editor, the Text Quick Toolbar appears just above the editing area. This toolbar provides convenient formatting and personalization options for your content. Below are the available options:

Bold, Italic, Underline, Strike-through: These options allow you to quickly apply bold, italic, underline, and strike-through styling to selected text, making it stand out or emphasizing key points.
Text Alignment: You can set the text alignment to left, center, or right.
Hyperlink: To create and manage a hyperlink, follow these steps:
.png)
Select the text you want to hyperlink and paste the URL in the provided field.
Click the arrow icon to choose whether the link should open in the same or a new tab.
Use the color picker to change the hyperlink color and match it with your design.
If the selected text is linked, click the unlink chain icon to remove the hyperlink.
Click the bell icon to unlink any click event listeners. This is useful if you have automation triggered by link clicks but want to exclude this specific link from triggering those actions. It is particularly handy for adding external references, buttons, or calls to action within your content.
Dynamic Contact Attributes: The arrow icon lets you insert dynamic content, such as a subscriber's first name. This feature is useful for personalizing pages like order confirmations or thank you pages. For example, using the contact's first name in a thank you message adds a personalized touch.
Settings: Clicking the settings icon opens the detailed settings panel for further customization.
AI Text Generation: The AI icon allows you to generate content using marketing AI. This feature lets you quickly create text for your page if you need assistance drafting copy for headlines, calls to action, or any other text elements.
Customizing Bullet List Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
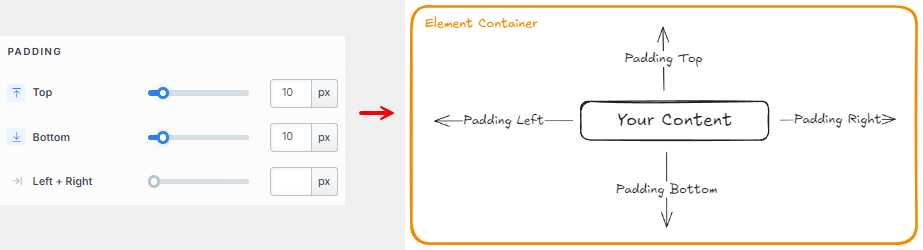
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
List Options
The List Options section lets you customize the overall style of your bullet list..png)
List Type: Choose between an Icon List (unordered) or an Ordered List (numbered list).
Bullet Space: Adjust the vertical spacing between each list item to control the overall height of the list.
Left Margin: Set the space between the bullet list container and the list icons, adjusting the indentation of the list.
Icon Right Margin: Control the space between the list icons and the accompanying text, ensuring a clean and readable layout.
Icon
The icon settings allow you to personalize the symbols used for each bullet point on your list. Here’s what you can configure:.png)
Icon Picker: Choose the icon style that will represent your bullet. You can select from various options, such as checkmarks, arrows, and more. The icons are loaded from the Font Awesome library, giving you access to numerous icons to fit your design preferences.
Font Size: Adjust the icons' size to match or stand out against the text.
Font Size Mobile: Set a specific font size for mobile devices to ensure readability across different screen sizes. Click the link chain
🔗 icon to unlink the settings before adjusting the mobile-specific font size. This allows independent control of the icon size on mobile devices.
Typography
The Typography settings allow you to control the appearance of text in your element. These settings provide two views. You can select a predefined style (Small, Medium, or Large) that applies a consistent design across your page. If you select to override the predefined style, additional settings become available, allowing you to customize the text appearance manually.
Font Family: This option allows you to select the font type for your text. ClickFunnels provides a range of popular fonts from the Google Fonts library. Additionally, you can upload and use your own custom fonts by navigating to Workspace Settings > My Assets > Fonts. Once uploaded, your custom fonts will appear in the selection list for use.
Weight: This option defines the thickness of the text. Depending on your desired emphasis, you can choose from Thin, Regular, or Bold options. Thin fonts provide a subtle look, while bold fonts create more visual impact.
Font Size: You can adjust the text size using the slider or manually inputting a specific value. Additionally, you can choose between rem or px for the size measurement, such as 2rem or 32px.
Rem is a relative unit based on the base font size defined in your style guide. For example, if you select a text size of 2rem and your style guide specifies a base font size of 16px for desktop, the resulting text size will be 32px for desktop view (i.e., 2rem × 16px = 32px).
Px is an absolute measurement, providing precise control over the text size.
Font Size Mobile: Set the font size for mobile views to ensure readability on smaller screens.
Letter Spacing: Adjust the space between individual letters. You can increase or decrease the value using the slider or input a specific value (measured in rem). More spacing spreads the letters apart, while less spacing brings them closer together.
Letter Spacing Mobile: Customize the letter spacing specifically for mobile devices.
Line Height: Controls the vertical space between lines of text. This is typically expressed as a percentage of the font size. A higher percentage increases the space between lines, improving readability, especially for larger blocks of text.
Line Height Mobile: Set a different line height for mobile or smaller screens.
Color: Use the color picker to select the text color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code. Additionally, you can adjust the opacity (Alpha value) using the second slider—moving it to the left reduces the opacity and makes the color more transparent, while moving it to the right makes it fully opaque.
Bold: Similar to the Color option, you can select a color for the bold state of the text. This color will be applied when the text is set to bold, allowing you to differentiate it visually from regular text.
Link: Like the Color option, you can apply a specific color to text containing a hyperlink. If the text is hyperlinked, the selected color will be used to style the link, helping to make it stand out.
Icon Color: Choose the color of your icons (if applicable) to ensure they match your overall page design.
Text Casing: Select how your text should appear in terms of capitalization:
Lowercase: All text in lowercase.
Uppercase: All text in uppercase.
Capitalize: Capitalize the first letter of each word.
Decoration: Add text decorations such as:
Underline: Draw a line beneath your text.
Strikethrough: Cross out your text with a horizontal line.
Overline: Draw a line above your text.
Opacity: Adjust the opacity of the text. The slider allows you to make the text more or less transparent. Moving the slider to the left (0) decreases the opacity (making the text more transparent), while moving it to the right (1) makes the text fully opaque.
Align: Set the alignment of your text within its container. Based on your page design, you can choose to align the text to the left, center, or right.
Background
The Background section allows you to set the element's background color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code..png)
Text Shadow
The Text Shadow section adds a subtle shadow behind your text, creating depth and improving readability. You can control the following parameters:
.png)
Offset-x and Offset-y: Adjust the horizontal and vertical positioning of the shadow.
Blur: Set how blurred or sharp the shadow appears.
Color: Choose the shadow color to match or contrast your page design.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.