Customizing the Style Colors in ClickFunnels is a quick and easy way to make your funnels match your brand without spending hours on each page. By setting your colors once, you can ensure a cohesive and professional look across all your funnels, saving you valuable time. Any changes you make will automatically reflect on all funnels that utilize that style, ensuring consistency throughout your entire funnel system. This article will show you how to customize the style colors in ClickFunnels, helping you create a consistent and attractive design effortlessly.

Requirements
An active ClickFunnels 2.0 account
Accessing Style colors
Click on Workspace Settings at the bottom left of your ClickFunnels dashboard.
Scroll down the menu on the left and click on the Styles tab.
Find the style you want to edit and click on the Customize Design
 to the right of it.
to the right of it.In the left menu, click on Colors to access and edit the style’s color settings.
How Style Colors Work in ClickFunnels
Understanding how to customize Style Colors in ClickFunnels is key to creating cohesive and professional-looking funnels. Here’s a simple guide to help you navigate the Style Colors dashboard:
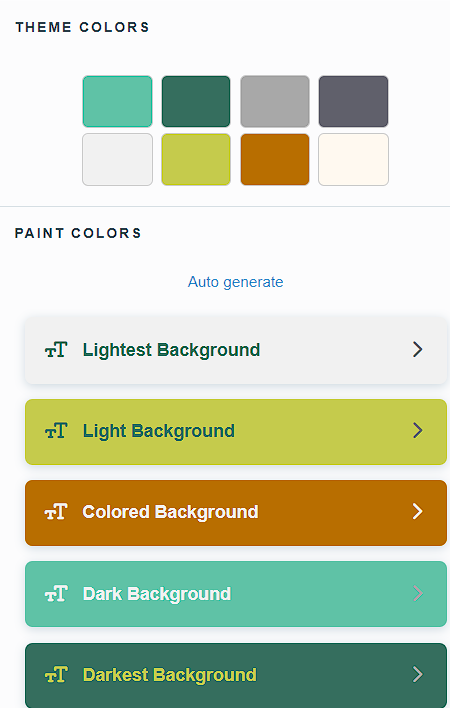
Left Side: Style Colors Dashboard
The left side of the Style Colors dashboard is divided into two main sections:
Theme Colors:
These are the primary colors of your style.
You can use your brand colors or click on each square to explore the color palette and find colors you like.
Paint Colors:
This section is divided into five background variations:
Lightest Background
Light Background
Colored Background
Dark Background
Darkest Background
Clicking on any of these backgrounds will open its settings. Here, you can customize colors for every part of the background based on the theme colors you set.
You can also use the Auto generate option above the background thumbnails. The system will automatically use your theme colors to generate colors for all backgrounds.
Right Side: Preview
The right side displays a preview of the five backgrounds.
This preview shows all elements like colors, fonts, and more.
Any changes you make on the left will be reflected in the preview on the right.
NOTE
The preview is static, so you will need to scroll up and down to see all your changes.
Customizing Theme Colors
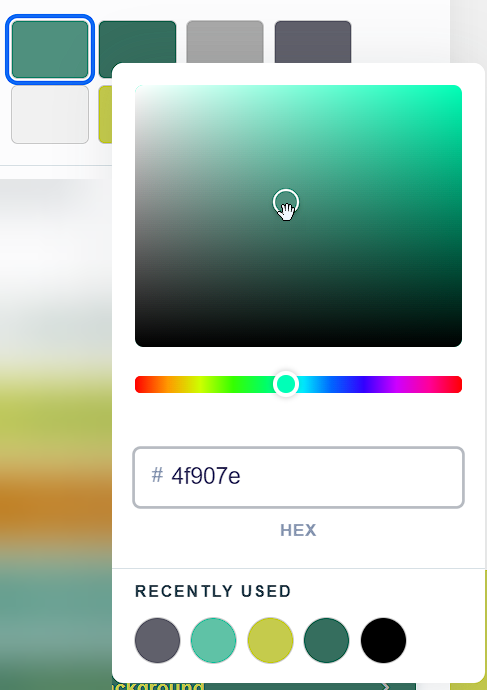
Click on any of the Theme Color squares on the left side of the Style Colors dashboard.
Write the HEX code for your desired color.
You can also move the Color Slider and drag the Hand icon on the color palette to select colors you like.

Repeat the process for the other theme color squares.
Click Update to save your changes.
Customizing Background Colors
Select the Background you want to customize. A new sidebar will open on the left.
Click on the Color Square to adjust:
Background: Choose the Base Color (beneath the background image) and the Overlay Color (above the background image).
Text: Set colors for Headlines, Subheadlines, and Content text.
Decoration: Pick colors for Links, Icons, and Bullets.
Click Back to Colors at the top of the left sidebar to return to the main color options.
Click Update to save your changes.