The Icon element in ClickFunnels allows users to insert icons directly into their pages, enhancing the visual appeal and guiding user attention. Whether highlighting key features or adding visual breaks in your content, this element is a powerful tool for improving user engagement. In this article, you'll learn how to add an Icon to your page and customize its settings.
.png)
Requirements
An active ClickFunnels account
A page created in your workspace
Adding an Icon Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Content category, select the Icon element.
.png)
Once the Icon element is added, you can customize its appearance to fit your page design.
Customizing Icon Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Icon Settings
The Icon Settings allow you to adjust the appearance and behavior of the icon on your page. Here’s a breakdown of the settings available:.png)
Icon Picker: This option lets you choose an icon from the list. You can select from various icons, such as checkmarks, arrows, or envelopes, to best match your design needs. The icons are loaded from the Font Awesome library, giving you access to numerous icons to fit your design preferences.
Link Action or URL: The setting lets you specify what happens when a user clicks the icon. You can choose from several predefined actions or insert a custom URL. Here’s a breakdown of the available options:
#open-popup: Clicking the icon will trigger the page popup to open.
#submit-form: This option submits an opt-in form when clicking the icon.
?next_funnel_step=true: Clicking the icon will redirect users to the next page in your funnel.
#close-popup: This action will close an already opened popup, functioning as the opposite of the open popup action.
?page_action=mark_complete: If you're using the icon in a course lesson editor, selecting this action will mark the lesson as completed when clicked.
Icon Size: Adjust the icon's size to fit your design. Use the slider to increase or decrease the size in px or rem.
Icon Size Mobile: Set a specific icon size for mobile devices to ensure readability across different screen sizes. Click the link chain 🔗 icon to unlink the settings before adjusting the mobile-specific font size. This allows independent control of the icon size on mobile devices.
Align: Choose the icon's alignment. Options include left, center, or right alignment to position the icon as needed within its container.
Icon Color: Customize the icon's color to match your branding or page design.
Opacity: Adjust the icon's transparency. A lower opacity creates a faded effect, while a higher opacity keeps the icon fully visible.
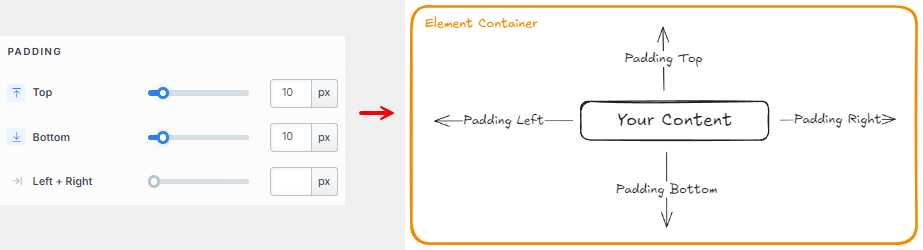
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Background
The Background section allows you to set the element's background color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code..png)
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.