The Survey element in ClickFunnels allows you to create interactive surveys for your users, making it easy to gather information, preferences, and feedback. This element is perfect for learning more about your audience’s goals, interests, or specific needs and can be customized to align with your funnel’s design. In this article, you will learn how to display a survey on a page using the survey element..png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
Adding a Survey Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Form category, select the Survey element.
.png)
Once the Survey element is added, you can customize its appearance to fit your page design.
Customizing Survey Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Select Survey
This dropdown menu lets you choose which survey you want to display in your funnel. The options here are surveys you’ve previously created in the Survey Workflows app. You link that pre-built questionnaire to this specific element in your funnel by selecting a survey here.
Learn how to create a survey in the survey workflows app in the How to Create and Manage Survey Workflows article.
Survey Action
On Finalize:
This setting determines what happens when a user completes the survey. You have several options:.png)
Redirect to next step: Automatically move the user to the next step in your funnel.
Nothing happens: The survey is completed without any additional action.
Go to…: Allows you to specify a particular URL to send the user to after completion.
Scroll to…: Moves the page view to a specific section of the current page.
Show or hide…: Reveals or conceals other elements on the page based on survey completion.
Open pop-up…: Triggers a pop-up window after the survey is finished.
Close pop-up: Closes any open pop-up windows upon survey completion.
Important:
If you’ve added Split rules in your Survey Workflow, respondents might be sent to a different page based on their answers, which will ignore the "On Finalize" action set here.
To learn more about setting up Split rules, check out our How to Create and Manage Survey Workflows article.
Survey End Text:
This field allows you to customize the message displayed to respondents when they complete the survey, such as “Survey Completed.”
Note:
The survey end text will only appear after the survey when the “On Finalize“ action as “Nothing happens“.
Typeface
Choose a font category for the Survey element’s text. This option lets you match the survey text with your page’s style guide typography, such as headline, content, etc.
Question
Customize how each question in the survey appears.
Question Text: Adjust the size of the question title text.
Question Color: Choose a color for the question title text.
Answer Text: Set the font size for answer options.
Answer Color: Select a color for the answer text.
Answer Active Color: Choose the color for the active (selected) answer.
Hover Text Color: Set a color for answer options when hovered.
Hover BG: Select a background color that appears when users hover over an answer option.
Progress Bar
Enable or disable a progress bar that shows users how far they are in the survey..png)
Background Color: Set a background color for the progress bar.
Incomplete Color: Choose a color to represent incomplete progress.
Corners: Select between rounded or square corners for the progress bar.
Button
Customize the button that allows users to proceed to the next question or complete the survey..png)
BG Color: Choose a background color for the button.
Text Color: Select a color for the button text.
Text Size: Set the font size for button text.
Full Width: Enable or disable full-width display for the button.
Input
Customize input font size, color, and background for specific survey types that require user input..png)
Input Font Size: Set the font size for user input within the survey.
Text Color: Choose a color for input text.
BG Color: Select a background color for input fields.
Border Color: Choose a color for the border around the input field.
Corners: Set the corner style of the input field to rounded or square.
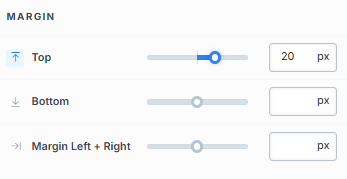
Margin
The Margin settings allow you to control the space outside the element or container(section, rows, flex, etc.), creating separation between it and surrounding container. Adjust the Top, Bottom, and Left + Right margins to position the container as desired.
- Top: Sets the space above the element or container.
- Bottom: Sets the space below the element or container.
- Left + Right: Sets equal spacing on both sides of the element or container.
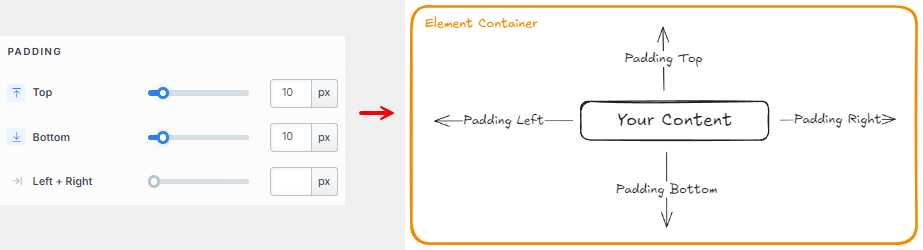
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Background
The Background section allows you to set the element's background color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code..png)
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.