The Input element in ClickFunnels represents the standard HTML <input> element, allowing you to add various input fields to your forms for collecting visitor data. With flexible customization options, you can choose from predefined input types or create custom types to gather specific information. This article provides an overview of setting up and styling the Input Element in ClickFunnels..png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
ClickFunnels allows form submissions without an email address or phone number. However, no contact record will be created in your workspace without email or phone number. To generate contact records, include either an email address or a phone number field in your form, as ClickFunnels requires at least one of these identifiers. Contacts without an email address will be classified as anonymous. Additionally, collecting an email address is necessary to send communications through workflows or broadcasts within ClickFunnels.
Adding an Input Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Form category, select the Input element.
.png)
Once the Input element is added, you can customize its appearance to fit your page design.
Customizing Input Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Input Type
Under Input Type, you can choose the data type you wish to collect. ClickFunnels provides several predefined options, such as:.png)
Full Name: Collect the customer’s full name.
First Name: Collect the customer’s first name only.
Last Name: Collect the customer’s last name only.
Email Address: Collect the customer’s email address. If added to the form, email input is always required.
Phone Number: Collect the customer’s phone number.
Shipping Address: Collect the customer’s address.
Shipping City/State/Country/Zip: Collect the customer’s shipping City, State, Country, and Zip Code.
Custom Type
The Custom Type option allows you to create a unique input type tailored to your specific data collection needs, especially for information that doesn’t fit into standard categories. For example, you might use a custom type to collect details like "Event Preferences" or "Favorite Food." When using Custom Type, you must provide a unique name for identification purposes. This name is essential for distinguishing the input value in form submissions..png)
Note:
Custom Type name accepts only letters, numbers, dashes, and underscores. Space between the words is not allowed.
Finding Submitted Data in Contacts
Once a user submits the form, the input values for custom types are saved in the contact’s profile as name-value pairs. To view this data:
Go to Contacts in the Customers section of the ClickFunnels dashboard.
Locate the contact who submitted the form and click on their profile.
In the Overview tab, go to the Custom Attributes section. Here, you’ll see the custom input data listed as a name-value pair, where the unique name (e.g., favorite food") is stored as the key or name and the selected option (e.g., "Pavlova") as the value.
.png)
Required
The Required setting determines whether a user must fill out this input field before submitting the form. When set to Required, visitors cannot submit the form until they complete this field. This is useful for collecting essential information and capturing critical data. If left unselected, the field becomes optional, and users can submit the form without entering a value in this input..png)
Input Typography Settings
In the Input Typography Settings section, you can define:.png)
Label Text: This is the label displayed alongside or within the input field to guide users on what to enter (e.g., “Email” or “Phone Number”).
Label Position: Choose Default (label placed above the input) or On Border (label appears on the input border). This positioning can enhance user experience by making labels more visible or streamlined.
Label States
ClickFunnels allows you to customize the Input Element based on different states, helping create a more interactive and intuitive user experience. Here’s what each state represents:.png)
Default State: This is how the input appears initially when the page loads, before any interaction. You can customize elements like Label for this state.
Focused State: The appearance when the user clicks inside the input field. This state often highlights the field with different styling, such as border color, to indicate it is active. You can set the Label and Placeholder (hint text inside the input).
Value State: This represents the input field once the user has entered data. You can customize settings like Text (to display the entered value) and Label for this state, helping ensure clarity even after information is inputted.
Background Color
The Background section allows you to set the element's background color. You can choose a predefined color from the Style Guide or create a custom color. When using the Custom color picker, you can select the color using the slider or input a specific HEX code..png)
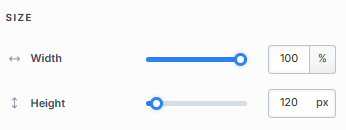
Size
The Width setting allows you to control the width of the element. You can specify this width as a percentage of the container it’s placed in (e.g., 100% to make it full width) or in pixels (px) for a fixed width. Adjusting this setting can help you align the element with other components on the page or create a balanced layout.
An additional Height setting is available under Size for the Text Area element, allowing you to specify the vertical space allocated to the text input area. This setting is helpful when you need to accommodate longer user responses.
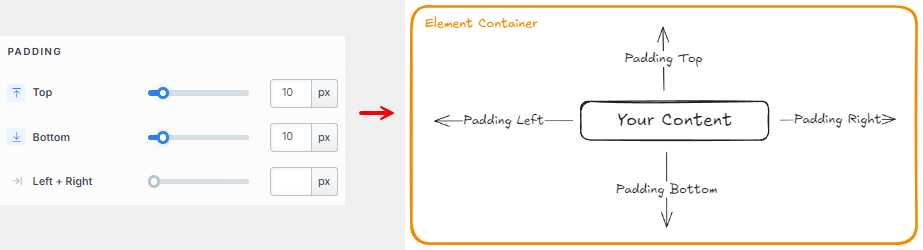
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Align Settings
The Align option controls the horizontal alignment of the text input fields within its container. Depending on your design preference and layout needs, you can align the input to the left, center, or right. This setting helps you maintain consistent alignment across your form elements for a professional appearance.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.