Pop ups are on-screen messages that appear over a website’s main content, designed to capture visitors' attention and prompt specific actions—like signing up for a newsletter, redeeming a discount, or learning about a promotion. Popups can be powerful tools to enhance user engagement, grow your email list, promote offers, and share important announcements. When used strategically and thoughtfully, pop ups can improve the user experience by guiding visitors to relevant content and encouraging meaningful interactions. In this article, you’ll learn how to set up a popup on your page, customize its content, and adjust its settings to display at the right moments for maximum engagement.
.png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
How to Add a Pop Up to Your Page
Step 1: Access the Pop Up Menu
In your ClickFunnels account, navigate to the page where you want to add a new pop up.
In the top toolbar of your editor, click on Pop up icon.
In the dropdown menu, select Show pop up to preview a blank popup or Edit settings to begin customizing the popup.
.png)
Step 2: Add Sections, Rows, and Elements
When you first open the popup editor, you’ll see a blank layout with an Add new section button. To build your popup, follow these steps:
Add a Section: Click Add new section to create the main area for your popup content.
Add Rows: After adding a section, click Add Row to create rows where you can place individual content elements.
Add Elements: Inside each row, click Add new element to add content like text, images, videos, buttons, or forms.
.png)
Tip
Use a single, focused call to action (CTA) to make the popup more effective and engaging.
Customizing Pop Ups
Accessing Settings
In the top toolbar, click on Popup.
From the dropdown, select Edit settings. This will open the popup settings panel, where you can adjust when and how the popup appears.
.png)
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Margin Bottom
The Bottom Margin setting allows you to control the space between the current element and the element directly below it. Adjusting the bottom margin can help you create consistent spacing throughout your layout, ensuring elements aren’t crowded or overly spaced.
You can use the slider to adjust the margin or manually enter a value (in pixels or percentages) for precise control. This helps maintain a clean, organized design and improves readability by creating a balanced visual flow between elements. 
Popup Settings
The Popup Settings allow you to control when and how the popup appears on your page:.png)
Trigger on Exit: Choose whether the popup appears when users try to leave the page.
Don’t Show On Exit: The popup will not trigger when users attempt to exit.
Show When User Tries to Exit: The popup will appear when the user’s cursor moves toward the top of the browser (e.g., address bar, bookmarks, or tabs), offering a final chance to engage before they leave the page.
Trigger on Page Load: Set whether the popup appears as soon as the page loads.
Don’t Show On Load: The popup will not automatically appear on page load.
Show When the Page Load: The popup will display immediately when the page is loaded which is ideal for high-priority messages.
Open when an element is visible: Select a specific page element (such as a section or headline) that, when visible, will trigger the popup to appear. This is helpful for popups you want to display based on user scrolling.
Backdrop Color: Customize the color behind the popup to adjust how prominently it stands out. You can select a color from the Styleguide tab for brand consistency or pick a custom color under the Custom tab. Adjust the Opacity slider to control how transparent the backdrop appears.
.png)
Left + Right Padding: Control the padding on the left and right sides of the popup content.
Size & Position
Adjust the width of your popup to control how much space it occupies on different devices..png)
Width: Set the popup width for desktop using the slider or by entering a specific percentage. This allows you to ensure the popup isn’t too large or too small for desktop users.
Width Mobile: Customize the width for mobile devices, helping the popup fit well on smaller screens for a seamless mobile experience.
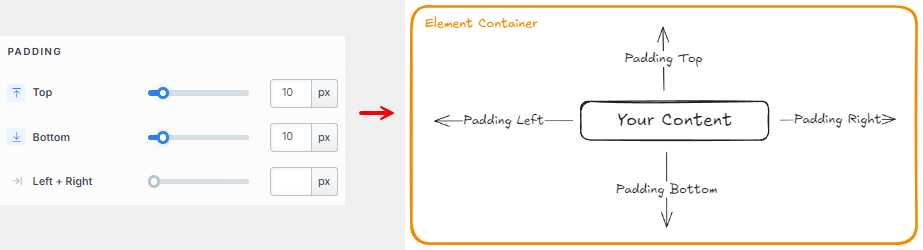
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
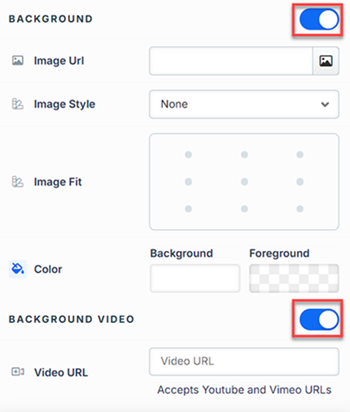
Background
The Background property allows you to add and customize background images for various containers, such as sections, rows, columns, flex containers, or individual elements like videos. Turning on the Background option activates the settings, allowing you to configure the background image’s source, style, fit, and color options.

Image URL: Enter the background image URL or upload one directly in the ClickFunnels image gallery.
Image Style: Controls how the background image is displayed within the container.
None: Displays the background image in its original size and position without additional styling, possibly leaving gaps if the image is smaller than the container.
Full Center: Centers the image within the container without resizing, which may leave blank spaces if the image is smaller than the container.
Full Center (Parallax): Centers the image and applies a parallax scrolling effect, creating a layered look as the image moves independently of the main content.
Note:Apple does not support the parallax effect on iOS devices. Images will be rendered with just a 'Full Center' style.Fill 100% Width: This option expands the image to cover the container’s full width, maintaining its aspect ratio and possibly cropping vertically.
Fill 100% Width & Height: This stretches the image to fill both the width and height of the container, cropping parts of the image to maintain the aspect ratio.
No Repeat: Displays the image once without repeating; any unused space will remain empty.
Repeat: Tiles the image across the container, covering both width and height.
Repeat Horizontally: Repeats the image across the container’s width only.
Repeat Vertically: Stacks the image vertically along the container’s height.
Image Fit: Position the image within the container (e.g., center, top-left, bottom-right) for better alignment. This setting appears when Contain or Scale-down is selected under Image Style.
Color: This option allows you to set a Background and Foreground color:
Background Color: If you do not wish to use a background image, you can apply a solid or gradient color directly as the background. Choose from the color picker for custom colors, or select a color from your Style Guide for consistency. When a background image is used, the background color generally won’t be visible, but it can appear momentarily during the image load time or serve as a fallback if the image fails to load.
Foreground Color: Adds an overlay on top of the background image, allowing for opacity adjustments to create a tinted or softened effect over the image. This layering can enhance readability or add a stylistic tint to the image.
Background Video: To use a video as the background, toggle on the option "Background Video." Enter a YouTube or Vimeo video URL to set the video as the background for the container.
Note:The Background Video option is available only in the Section, Row, and Flex containers.
Tips
For further information on background properties in CSS, refer to the MDN documentation on Background CSS properties.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.