Video pop-ups are an engaging way to display video content on your page, enhancing interactivity without redirecting users. In ClickFunnels, you can easily add and customize a Video Popup element, enabling your video to play in a modal window when clicking an image. This article will guide you through adding a video pop-up element to the page’s design.
.png)
Requirements
An active ClickFunnels account.
A page is created in your workspace.
An image that will be used as a placeholder.
Video URL or Embed code.
Adding a Video Popup Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Media category, select the Video Popup element.
.png)
Once the Video Popup element is added, you can customize its appearance to fit your page design.
How Video Popup Works
The Video Popup element opens a video in a modal window when a user clicks on a placeholder image. Here’s how to set it up:
Placeholder Image: Use an image as a video placeholder, such as a video screenshot with a play icon in the center. This gives the appearance of a video player.
Opening the Popup: When clicked, the placeholder image triggers the Video Popup, displaying the video in an overlay without navigating away from the page.
Customizing Video Popup Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Video Settings Component
The Video Popup element contains a Video Settings component, where you configure the video properties:
Video URL: Add the video URL from any of the following supported hosts: YouTube, Vimeo, Voomly, Wistia, HTML5, or a custom embed. You can also use
<iframe>or<script>tags if needed. Just paste the link or embed code from your preferred video hosting platform, and the video will automatically appear on your page..png)
Backdrop Color: Set a backdrop color that appears behind the video when it’s playing in the popup, creating a visual contrast to highlight the video.
Title: The Title field in the video settings allows you to specify a descriptive name for the video. This title is added as an HTML attribute within the video element, which benefits accessibility and SEO. Adding a title makes the video content more understandable to search engines. It assists screen readers in conveying context to visually impaired users, improving the overall accessibility and visibility of your page.
Image Settings
When adding an image element in ClickFunnels, the Source section provides options for managing your image. Here's how each part works:
.png)
Source:
Upload: Select this option to upload an image from your device or previously uploaded images in your image library.
Dynamic: Select this option to choose a dynamic image from your workspace, such as your site logo, which can automatically update across multiple pages.
Image / Image URL:
Image (when Dynamic is selected): This option allows you to select predefined dynamic assets like your Site Logo or other dynamic elements in your workspace. Using dynamic images ensures consistency, as they update automatically when changed centrally.
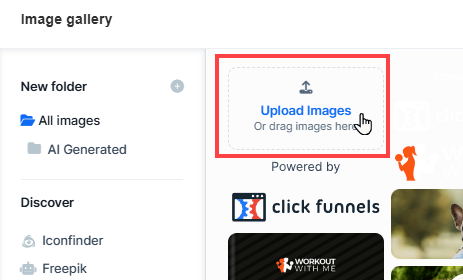
Image URL (when Upload is selected): This field appears when you choose to upload. You can also click the image icon to open the Image Gallery, where you can:
Select images from the ClickFunnels image gallery. Or
You can upload new images directly from your device by clicking the "Upload Images" option and organizing them into folders for better management.

Tips:
It’s a good practice to give a proper name your image files before uploading (e.g., site_logo.jpg, funnel2_banner.jpg, etc). This makes them easier to search for later using the search function within the library.
Discover Section:
You can import images directly from integrated resources like Iconfinder, Freepik, Pixabay, Unsplash, and more in the Discover section. This lets you quickly find and use royalty-free images without leaving the page editor.Marketing.ai: Additionally, ClickFunnels provides an AI-powered tool called Marketing.ai, which can generate custom images based on your instructions. For example, you could ask it to "Generate a transparent image of a download icon with a gradient blue and purple color." This is a great way to create unique images tailored to your content.
Alt Text: This short description shows up if the image can’t be loaded, either due to a missing image or issues like a slow connection. It also helps search engines understand the image, improving SEO.
Size and Position
The Size & Position settings allow you to control the dimensions, aspect ratio, fit, and alignment of your image within its container.
.png)
Ratio: Choose a predefined aspect ratio for the image, such as square, landscape, or portrait, to maintain a specific proportion between the width and height. Clicking the three-dot icon allows custom width and height settings, enabling independent adjustments.
Image Width: Adjust the width of the image. You can set this in:
px (pixels) for a fixed width, offering precise control.
% (percentage) to make the image responsive, adjusting its width based on the container size.
auto to let the image automatically fit the container’s available width.
Image Height: Control the height of the image with these options:
px for a fixed height.
% for responsive scaling, adjusting height relative to the container.
auto to allow the image to automatically fit the container’s height based on the selected width or container size.
Fit: Defines how the image is displayed within its container:
Fill: Expands the image to fill the entire container, potentially cropping parts of the image.
Contain: Scales the image to fit within the container without cropping, maintaining the full image visibility.
Cover: Enlarges the image to cover the entire container, possibly cropping edges to fill.
Scale-down: Shows the image at its original size, scaling down only if it exceeds the container dimensions.
Position: When Contain or Scale-down is selected under Fit, the Position option becomes available. This setting allows you to control the image’s placement within the container (e.g., center, top-left, bottom-right) for precise alignment within the available space.
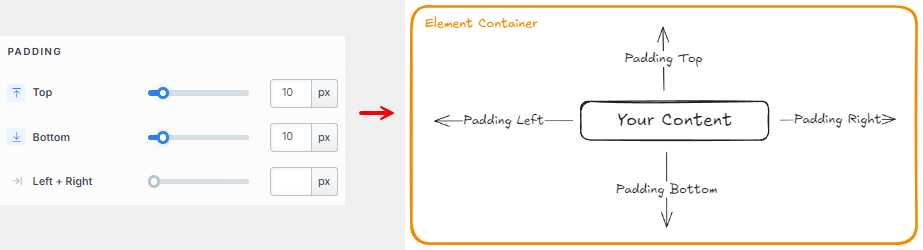
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
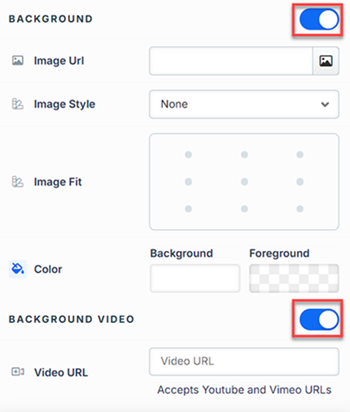
Background
The Background property allows you to add and customize background images for various containers, such as sections, rows, columns, flex containers, or individual elements like videos. Turning on the Background option activates the settings, allowing you to configure the background image’s source, style, fit, and color options.

Image URL: Enter the background image URL or upload one directly in the ClickFunnels image gallery.
Image Style: Controls how the background image is displayed within the container.
None: Displays the background image in its original size and position without additional styling, possibly leaving gaps if the image is smaller than the container.
Full Center: Centers the image within the container without resizing, which may leave blank spaces if the image is smaller than the container.
Full Center (Parallax): Centers the image and applies a parallax scrolling effect, creating a layered look as the image moves independently of the main content.
Note:Apple does not support the parallax effect on iOS devices. Images will be rendered with just a 'Full Center' style.Fill 100% Width: This option expands the image to cover the container’s full width, maintaining its aspect ratio and possibly cropping vertically.
Fill 100% Width & Height: This stretches the image to fill both the width and height of the container, cropping parts of the image to maintain the aspect ratio.
No Repeat: Displays the image once without repeating; any unused space will remain empty.
Repeat: Tiles the image across the container, covering both width and height.
Repeat Horizontally: Repeats the image across the container’s width only.
Repeat Vertically: Stacks the image vertically along the container’s height.
Image Fit: Position the image within the container (e.g., center, top-left, bottom-right) for better alignment. This setting appears when Contain or Scale-down is selected under Image Style.
Color: This option allows you to set a Background and Foreground color:
Background Color: If you do not wish to use a background image, you can apply a solid or gradient color directly as the background. Choose from the color picker for custom colors, or select a color from your Style Guide for consistency. When a background image is used, the background color generally won’t be visible, but it can appear momentarily during the image load time or serve as a fallback if the image fails to load.
Foreground Color: Adds an overlay on top of the background image, allowing for opacity adjustments to create a tinted or softened effect over the image. This layering can enhance readability or add a stylistic tint to the image.
Background Video: To use a video as the background, toggle on the option "Background Video." Enter a YouTube or Vimeo video URL to set the video as the background for the container.
Note:The Background Video option is available only in the Section, Row, and Flex containers.
Tips
For further information on background properties in CSS, refer to the MDN documentation on Background CSS properties.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.