Videos can be a powerful tool for engaging visitors, explaining your offerings, and building trust with your audience. The ClickFunnels Page Editor lets you easily add videos using the Video element from multiple popular video hosting platforms. This article will guide you through adding videos to enhance your page’s impact and branding..png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
A video URL or video embed code.
Adding a Video Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Media category, select the Video element.
.png)
Once the Video element is added, you can customize its appearance to fit your page design.
Customizing Video Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Video URL
Add the video URL from any of the following supported hosts: YouTube, Vimeo, Voomly, Wistia, HTML5, or a custom embed. You can also use <iframe> or <script> tags if needed. Just paste the link or embed code from your preferred video hosting platform, and the video will automatically appear on your page.
.png)
Video Controls
Enabling Video Controls allows users to play, pause, rewind, and fast-forward the video. If controls are off, visitors will not have these options, which can be useful for uninterrupted viewing content.
Note:
The appearance of video controls may vary depending on the video hosting provider. For example, if you are using Wistia or a custom embed code, the video controls must be configured directly within the hosting platform, as ClickFunnels does not control these settings.
Auto Play
Setting Auto Play to On will automatically start the video when the page loads. However, note that most modern browsers require user interaction to play audio in autoplay videos. As a result, videos may play muted by default until the user interacts with them (e.g., clicking the video or unmuting it).
Lazy Loading
Lazy Loading allows the video to load only when it becomes visible on the screen as the user scrolls. This option helps improve page load speed, especially on pages with multiple videos or heavy media content.
Block Pause
The Block Pause feature enforces autoplay with an overlay at the top of the video. This overlay will show a custom message you can add to the Overlay Text field.
This feature works only on desktops.
The video will autoplay once the page loads (audio muted), with an overlay message on top.
When clicked, the overlay is removed, the video unmutes, and it continues playing without any pause option.
Tips:
Consider using Block Pause for scenarios where uninterrupted playback is essential, such as:
Pre-recorded webinar broadcasts: Keep the audience engaged by preventing them from pausing, simulating a live experience.
Summit funnel videos: Ensure that visitors watch essential presentations or pitches without distractions.
Course lesson videos: Ideal for specific course content requiring continuous focus, especially in data-driven or foundational lessons.Your content goes here
Unmute Label
The Unmute Label appears as an icon or text overlay, prompting users to unmute the video. This feature is particularly useful for video sets that autoplay silently in the background, providing a clear prompt for users to enable sound if desired. When activated, ClickFunnels will automatically add a clickable speaker icon to the video player, allowing users to unmute the audio easily.
Works only with AutoPlay enabled.
You can set a custom label text in the “Unmute Label Text“ field to prompt users to unmute.
Unmute Label Text
Use unmute label text to display a message over the video when Unmute Label is enabled.
Branding
Turn Branding on or off to control whether the video platform's branding (e.g., Your YouTube channel name and logo) appears on the video. This option works only with Block Pause set to No and Video Controls set to On..png)
Aspect Ratio
Choose the aspect ratio for your video, which adjusts the video dimensions relative to its width and height (e.g., 16:9, 4:3). This setting helps maintain consistent video proportions across different screen sizes.
Optional Width and Height
If needed, manually specify the video dimensions in pixels (px). This gives precise control over the video size, especially for embedding custom-sized videos.
Title
The Title field in the video settings allows you to specify a descriptive name for the video. This title is added as an HTML attribute within the video element, which benefits accessibility and SEO. Adding a title makes the video content more understandable to search engines. It assists screen readers in conveying context to visually impaired users, improving the overall accessibility and visibility of your page.
Overlay Text
When Block Pause is enabled, use an overlay text to display a message over the video.
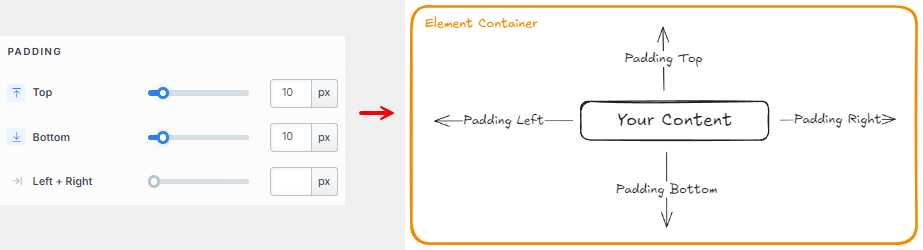
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
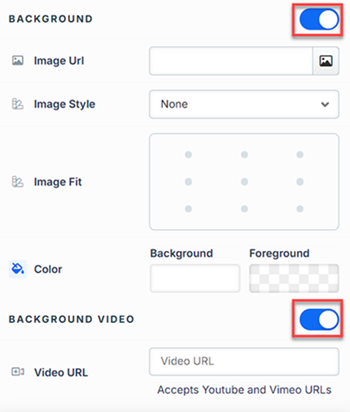
Background
The Background property allows you to add and customize background images for various containers, such as sections, rows, columns, flex containers, or individual elements like videos. Turning on the Background option activates the settings, allowing you to configure the background image’s source, style, fit, and color options.

Image URL: Enter the background image URL or upload one directly in the ClickFunnels image gallery.
Image Style: Controls how the background image is displayed within the container.
None: Displays the background image in its original size and position without additional styling, possibly leaving gaps if the image is smaller than the container.
Full Center: Centers the image within the container without resizing, which may leave blank spaces if the image is smaller than the container.
Full Center (Parallax): Centers the image and applies a parallax scrolling effect, creating a layered look as the image moves independently of the main content.
Note:Apple does not support the parallax effect on iOS devices. Images will be rendered with just a 'Full Center' style.Fill 100% Width: This option expands the image to cover the container’s full width, maintaining its aspect ratio and possibly cropping vertically.
Fill 100% Width & Height: This stretches the image to fill both the width and height of the container, cropping parts of the image to maintain the aspect ratio.
No Repeat: Displays the image once without repeating; any unused space will remain empty.
Repeat: Tiles the image across the container, covering both width and height.
Repeat Horizontally: Repeats the image across the container’s width only.
Repeat Vertically: Stacks the image vertically along the container’s height.
Image Fit: Position the image within the container (e.g., center, top-left, bottom-right) for better alignment. This setting appears when Contain or Scale-down is selected under Image Style.
Color: This option allows you to set a Background and Foreground color:
Background Color: If you do not wish to use a background image, you can apply a solid or gradient color directly as the background. Choose from the color picker for custom colors, or select a color from your Style Guide for consistency. When a background image is used, the background color generally won’t be visible, but it can appear momentarily during the image load time or serve as a fallback if the image fails to load.
Foreground Color: Adds an overlay on top of the background image, allowing for opacity adjustments to create a tinted or softened effect over the image. This layering can enhance readability or add a stylistic tint to the image.
Background Video: To use a video as the background, toggle on the option "Background Video." Enter a YouTube or Vimeo video URL to set the video as the background for the container.
Note:The Background Video option is available only in the Section, Row, and Flex containers.
Tips
For further information on background properties in CSS, refer to the MDN documentation on Background CSS properties.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Video Sticky Settings
The Sticky on Scroll feature allows your video element to remain visible and follow the viewer as they scroll down the page, ensuring consistent visibility and engagement. You can view this setting in the Advanced tab. When enabled, the video will "stick" to the selected position on the screen, enhancing user engagement, especially for important or promotional videos.
.png)
Sticky on Scroll: Activates the sticky effect, keeping the video in view when users scroll.
Sticky Size: Choose the size of the sticky video (Small, Medium, or Large) based on how prominent you want it to be during scrolling.
Sticky Position: Select where the video should appear on the screen while scrolling (e.g., Top Left, Top Right, Bottom Left, Bottom Right).
Sticky Style: Customize the appearance of the sticky video with options like "Black with Drop Shadow" for added contrast and style.
Sticky is Closable: Decide whether users can close the sticky video. Set this to Yes if you want users to have the option to hide the video, or No to keep it in view at all times.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.