The Flex element in the ClickFunnels editor is a versatile container for designing dynamic and responsive layouts. Unlike traditional containers like Sections or Rows, the Flex element acts as a container to hold other Rows, Flex, and Elements as its children. It leverages the power of the CSS display: flex property to help you align, organize, and distribute content efficiently. In this article, you will learn how to use the Flex element, customize its settings, and apply it effectively to create responsive, professional layouts..png)
Requirements
An active ClickFunnels account
A page created in your workspace
What is a Flex Container
A Flex container is a special type of element that acts as a parent container for other elements. Any row, flex and elements added inside a Flex container is treated as a child. This parent-child relationship lets you control how child elements are arranged and aligned.
Key characteristics of a Flex container:
It supports Rows, Flex, and Elements as child items.
You can define the direction (horizontal or vertical) and alignment of child elements.
It allows for responsive designs, meaning you can adjust layouts for desktop and mobile devices separately.
The Flex container is your go-to option when you need precise control over your page’s layout and want to build custom designs.
When to use a Flex container
Use a Flex container when:
You need a custom layout: Design layouts where elements are aligned horizontally, vertically, or evenly spaced.
You want enhanced control over responsive designs: While Sections and Rows in ClickFunnels are inherently responsive, the Flex container provides additional flexibility to fine-tune layouts for both desktop and mobile. It allows you to dynamically adjust alignment, spacing, and the order of child elements, enabling more precise customization for varying screen sizes.
You need advanced alignment: For example, centering elements both horizontally and vertically or distributing space dynamically between child elements.
You want to simplify complex designs: Instead of using multiple Rows or Sections, you can consolidate your layout within a single Flex container.
Adding a Flex Container in the Page Editor
Access to the Page Editor of a page in your workspace.
When adding a new Section, Row, or Element, click the + (plus) icon.
Select Flex from the options. If you add it as an element, you'll find it under the Advanced category.
.png)
Drag and drop the Flex container to your desired location and begin customizing its layout and settings.
Once the Flex container is added, you can customize its appearance to fit your page design.
Customizing Flex Container
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Paint
Paint colors are predefined color sets applied to containers, such as Sections, Rows, Columns, and Flex Containers. These color sets define the styling for various elements within the container, including headlines, sub-headlines, paragraphs, bullet lists, backgrounds, overlays, etc.
By selecting a paint color in the container settings, all nested elements within the container will automatically inherit the corresponding colors from the style guide. For instance, if you set a paint color that specifies orange for sub-headlines and black for text content, sub-headlines or content added to the container will adhere to these defined colors.
This functionality ensures a consistent design across your pages, aligning with your brand’s visual identity.

- Preset Paint: Select from predefined paint options, such as "Lightest Background" or "Darkest Background," based on the settings in your style guide. These options allow you to maintain a cohesive design aligned with your branding.
- Edit Style Colors: Click "Edit Style Colors" to access the style guide and customize the paint's color palette. Learn more about customizing Paint colors in the How to Customize Style Colors article.
Parent Flex Properties
The parent Flex properties control how child elements inside the container are aligned, spaced, and distributed. These properties are foundational to the Flex container’s layout behavior and adhere to the parent-child relationship model.
.png)
Direction
Determines the orientation of child elements inside the container:
Row: Arrange child elements horizontally (left to right).
Column: Arrange child elements vertically (top to bottom).
Row-Reverse: Aligns child elements horizontally but in reverse order (right to left).
Column-Reverse: Aligns child elements vertically but in reverse order (bottom to top).
Justification
Controls how child elements are distributed along the main axis (horizontal for Row and vertical for Column). This property is essential for managing spacing and alignment within the Flex container.
Start: Aligns child elements at the beginning of the main axis.
Center: Centers all child elements along the main axis.
End: Aligns child elements at the end of the main axis.
Space-Between: Distributes child elements with equal spacing between them, but no space at the start or end.
Space-Around: Distributes child elements with equal spacing around them, resulting in half the space at the edges compared to the space between elements.
Space-Evenly: Distributes child elements with equal spacing throughout, including at the start and end.
Align Items
Controls the alignment of child elements along the cross-axis (perpendicular to the main axis). This setting helps ensure that child elements are visually aligned in various ways, depending on their height or content.
Start: Aligns child elements to the beginning of the cross-axis.
Center: Centers child elements along the cross-axis.
End: Aligns child elements to the end of the cross-axis.
Stretch: Stretches child elements to fill the container along the cross-axis.
Baseline: Aligns child elements along their text baseline. This is particularly useful when working with text-heavy elements or elements with varying font sizes, ensuring that their baseline aligns consistently.
Gap
Defines the space between child elements:
Adjust the Gap slider to control spacing directly, ensuring uniform gaps between all children.
Wrap
Controls how child elements behave when they exceed the available space inside the container. It determines whether child elements remain on the same line or move to a new line when there isn't enough space to fit them all.
1. No Wrap
What happens: All child elements stay on a single line, even if they overflow the container.
Empty spaces: No empty spaces are introduced because the elements won’t break into multiple lines—they will simply overflow horizontally or vertically, depending on the layout direction.
When to use: Useful for layouts where all child elements must appear in a single row or column without breaking (e.g., a navigation bar or a list of icons).
2. Wrap
What happens: When there’s not enough space, the child elements automatically move to the next line or column.
Empty spaces: Any remaining empty space is distributed across the last row or column, depending on the justification settings.
When to use: Ideal for responsive layouts where child elements need to adjust to the available space (e.g., a grid of product cards or images).
3. Wrap Reverse
What happens: Similar to the Wrap option, but the overflow moves to a new line or column in reverse order.
Empty spaces: Similar to Wrap, remaining space is distributed in the last line or column, but the layout appears reversed.
When to use: Use this option for unique designs where overflow content should appear in reverse (e.g., designing layouts with specific visual alignment needs).
Mobile View Adjustment
The Flex container in the ClickFunnels editor provides a dedicated Mobile View adjustment feature, allowing you to create layouts optimized specifically for smaller screens. By toggling the Mobile icon in the settings panel, you can customize the Flex container properties for mobile devices without affecting the desktop layout. This flexibility ensures your design remains responsive and user-friendly across all devices..png)
With Mobile View adjustments, you can set entirely different Flex properties for mobile compared to desktop. For instance:
Wrapping behavior: You might set the child elements to No Wrap on desktop, ensuring all elements remain in a single row. On mobile, however, you can enable Wrap, allowing the elements to flow onto multiple lines for better readability and usability.
Flex direction: On desktop, the Flex container could be set to a Row layout, keeping elements aligned horizontally (e.g., an opt-in form and call-to-action buttons on the left with a headline on the right). For mobile, you can switch the direction to Column Reverse, rearranging the headline to appear at the top, followed by the call-to-action buttons below.
These adjustments are particularly useful for sections like hero banners or opt-in forms, where the layout needs to adapt seamlessly to the screen size while maintaining clarity and visual appeal. By leveraging the Mobile View adjustment feature, you can craft layouts that prioritize user experience on both desktop and mobile devices.
Tips:
For a deeper understanding of Flexbox and how it works, you can refer to the comprehensive documentation on the MDN Web Docs. This resource provides in-depth explanations and examples to help you master the core principles of Flexbox, which will further enhance your ability to use the Flex container effectively in ClickFunnels.
Children Flex Properties
When a child element (such as a Row, another Flex container, or any other element) is added inside a Flex container, it inherits specific Flex properties. These properties allow you to control the behavior and alignment of each individual child element within the container. Unlike the Parent Flex Properties, which define the overall layout of the Flex container, the Children Flex Properties are applied to customize the behavior of individual child elements..png)
1. Flex Grow
What it does: Determines how much space a child element should occupy in the Flex container relative to other child elements.
Comparison to Parent: While the parent sets the overall space allocation for the container, Flex Grow controls how an individual child "grows" to fill the available space within the container.
Example: If Flex Grow is set to
1for all children, the available space is evenly distributed. If one child has a Flex Grow of2and the others have1, the child with2will occupy twice as much space.
2. Flex Shrink
What it does: Controls how much a child element shrinks if the container runs out of space.
Comparison to Parent: The Parent's settings (like No Wrap or Wrap) determine whether children stay on one line or overflow to a new one. Flex Shrink, on the other hand, dictates how an individual child adjusts its size when the space is limited.
Example: If Flex Shrink is set to
1for all children, they will shrink equally. If one child has a Flex Shrink of0, it won’t shrink, while other children will adjust.
3. Flex Basis
What it does: Defines the initial size of a child element before any space is distributed by Flex Grow or Flex Shrink.
Comparison to Parent: While the parent controls the overall width or height of the container, Flex Basis sets a baseline size for each child within the container, overriding any default width or height.
Example: If Flex Basis is set to
auto, the size of the child is determined by its content. If set to a specific value (e.g.,100px), the child starts with that size before any growth or shrink behavior is applied.
4. Align Self
What it does: Allows an individual child to override the parent’s Align Items setting.
Comparison to Parent: The Align Items property on the parent applies alignment rules to all children equally. Align Self gives a child the ability to customize its alignment independently of the others.
Example: If the parent aligns all children to the center, you can set a specific child to align to the start, end, or stretch independently.
Key Differences Between Parent and Children Flex Properties
Parent Flex Properties: Define how the container as a whole behaves and control the alignment, spacing, and wrapping of all child elements collectively.
Children Flex Properties: Provide granular control over how each individual child behaves inside the parent container and allow for flexibility and customization when designing complex layouts.
Tips:
For a deeper understanding of Flexbox and how it works, you can refer to the comprehensive documentation on the MDN Web Docs. This resource provides in-depth explanations and examples to help you master the core principles of Flexbox, which will further enhance your ability to use the Flex container effectively in ClickFunnels.
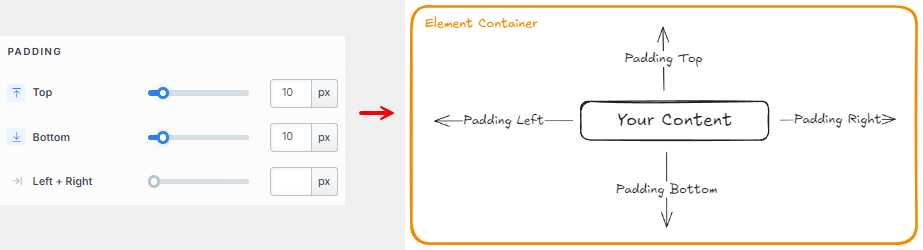
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
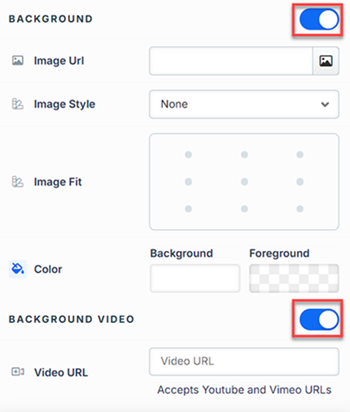
Background
The Background property allows you to add and customize background images for various containers, such as sections, rows, columns, flex containers, or individual elements like videos. Turning on the Background option activates the settings, allowing you to configure the background image’s source, style, fit, and color options.

Image URL: Enter the background image URL or upload one directly in the ClickFunnels image gallery.
Image Style: Controls how the background image is displayed within the container.
None: Displays the background image in its original size and position without additional styling, possibly leaving gaps if the image is smaller than the container.
Full Center: Centers the image within the container without resizing, which may leave blank spaces if the image is smaller than the container.
Full Center (Parallax): Centers the image and applies a parallax scrolling effect, creating a layered look as the image moves independently of the main content.
Note:Apple does not support the parallax effect on iOS devices. Images will be rendered with just a 'Full Center' style.Fill 100% Width: This option expands the image to cover the container’s full width, maintaining its aspect ratio and possibly cropping vertically.
Fill 100% Width & Height: This stretches the image to fill both the width and height of the container, cropping parts of the image to maintain the aspect ratio.
No Repeat: Displays the image once without repeating; any unused space will remain empty.
Repeat: Tiles the image across the container, covering both width and height.
Repeat Horizontally: Repeats the image across the container’s width only.
Repeat Vertically: Stacks the image vertically along the container’s height.
Image Fit: Position the image within the container (e.g., center, top-left, bottom-right) for better alignment. This setting appears when Contain or Scale-down is selected under Image Style.
Color: This option allows you to set a Background and Foreground color:
Background Color: If you do not wish to use a background image, you can apply a solid or gradient color directly as the background. Choose from the color picker for custom colors, or select a color from your Style Guide for consistency. When a background image is used, the background color generally won’t be visible, but it can appear momentarily during the image load time or serve as a fallback if the image fails to load.
Foreground Color: Adds an overlay on top of the background image, allowing for opacity adjustments to create a tinted or softened effect over the image. This layering can enhance readability or add a stylistic tint to the image.
Background Video: To use a video as the background, toggle on the option "Background Video." Enter a YouTube or Vimeo video URL to set the video as the background for the container.
Note:The Background Video option is available only in the Section, Row, and Flex containers.
Tips
For further information on background properties in CSS, refer to the MDN documentation on Background CSS properties.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.