elementThe Audio element allows you to easily add audio files to your ClickFunnels page, enhancing the user experience with sound. This article will guide you through adding, configuring, and managing audio files to fit your page design and content.
.png)
Requirements
An active ClickFunnels account.
A page is created in your workspace.
An audio URL.
Adding an Audio Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Media category, select the Audio element.
.png)
Once the Audio element is added, you can customize its appearance to fit your page design.
How the Audio Element Works
The Audio element is designed to play audio files using an external URL. You can upload your audio files to a hosting service (e.g., Dropbox, YouTube, Amazon S3, etc) and provide the link within the Audio element. Once added, visitors can play the audio directly from your page.
Customizing Audio Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Audio File URL
Provide the URL of the audio file. This URL should link to a hosted audio file in a supported format like MP3, MP4, WAV, AAC, OGG, and WEBM. Ensure that the audio file is correctly hosted and accessible to allow smooth playback.
Here are some hosting guidelines to ensure your audio files play correctly in the ClickFunnels audio player:
Dropbox: If you’re hosting audio files on Dropbox, make sure to change the URL from
dl=0todl=1. This modification enables direct downloads and playback.Example: Change
https://www.dropbox.com/scl/fi/u1j4emngv8tlsrdqlh652/piano.mp3?rlkey=zit..&st=7nsqnvg1&dl=0
tohttps://www.dropbox.com/scl/fi/u1j4emngv8tlsrdqlh652/piano.mp3?rlkey=zit..&st=7nsqnvg1&dl=1
YouTube: Only Public and Unlisted YouTube videos will work if you intend to use them as audio sources. Private YouTube videos are not supported and will not play in ClickFunnels.
Amazon S3: If you’re using Amazon S3 to host your audio files, set the file permissions to Public to enable proper playback. This ensures that the file can be accessed by the ClickFunnels player.
ClickFunnels Asset: You can upload audio files up to 1,000 MB (1 GB) directly into the ClickFunnels asset library. While audio assets are typically used within courses, you can still retrieve the URL for any uploaded audio by right-clicking the audio player in My Assets and selecting "Copy Audio Address." Paste this URL into the “Audio File URL” field in the audio element settings to play the file directly on your page. Learn more in the How to Use Audio Asset Files with the Audio Element section.
Other Hosting Services: If you’re using a different hosting service, ensure:
The file is publicly accessible.
The URL directly links to an audio file (e.g., .mp3).
The hosting platform allows hotlinking or embedding, as some services may restrict file access for third-party players.
Loop
You can choose whether you want the audio to loop automatically after finishing. Selecting "On" will make the audio replay continuously.
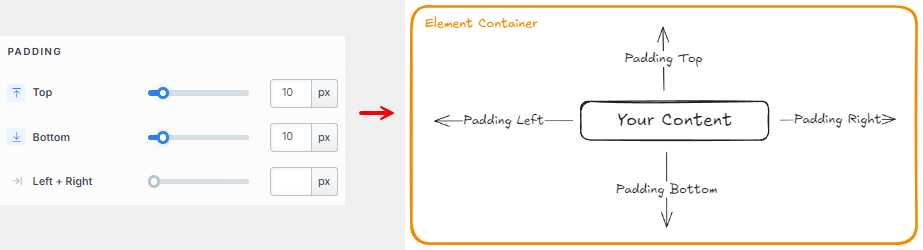
Padding
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.
How to Use Audio Asset Files with the Audio Element
From your ClickFunnels dashboard, navigate to Workspace Settings and select My Assets.
In the Audio Files tab, upload a new audio file.
.png)
Click the Upload Audio File button to upload a new audio file or locate the audio file you want to use. You can upload one file at a time. Remember, the supported audio formats are
MP3,MP4,WAV,AAC,OGG, andWEBMand the maximum file size limit is 1,000 MB (1 GB).Right-click on the audio player and select Copy Audio Address to copy the file’s URL.
.png)
Select the Audio element from the Media category within the editor and insert it into the row.
Paste the copied audio URL into the Audio File URL field within the element settings.