Images are crucial in enhancing your page's design and engaging visitors. With the ClickFunnels Page Editor, you can easily add and customize images using the Image element to align with your content. This article will guide you through adding, customizing, and managing images to fit your page design and branding..png)
Requirements
An active ClickFunnels account.
A page created in your workspace.
Note:
ClickFunnels supports image uploads in the following formats: JPG, PNG, SVG, GIF, WEBP, and ICO. The maximum file size for each image is 10 MB; however, we recommend keeping images under 3 MB to optimize loading speed and ensure a smooth user experience across devices.
Adding an Image Element in the Page Editor
Inside the page editor, add a Section where you want to place the element.
Add a Row within that section.
Click the orange + Plus or Add New Element button inside the row to insert a new element.
From the Media category, select the Image element.
.png)
Once the Image element is added, you can customize its appearance to fit your page design.
Customizing Image Element
When you hover over an element, its border will be highlighted in orange. To access an element's settings, click on the gear ⚙️ icon or click directly on the element to open its' settings panel.
Top Margin
The Top Margin setting allows you to control the space between the current element and the element directly above it. If no previous element exists, the margin will be applied relative to the parent container, such as a row, section, or flex container. You can adjust the margin using the slider or manually input a value (px or percentage %), ensuring the spacing is consistent with your design needs.
Image Source
When adding an image element in ClickFunnels, the Source section provides options for managing your image. Here's how each part works:
.png)
Source:
Upload: Select this option to upload an image from your device or previously uploaded images in your image library.
Dynamic: Select this option to choose a dynamic image from your workspace, such as your site logo, which can automatically update across multiple pages.
Image / Image URL:
Image (when Dynamic is selected): This option allows you to select predefined dynamic assets like your Site Logo or other dynamic elements in your workspace. Using dynamic images ensures consistency, as they update automatically when changed centrally.
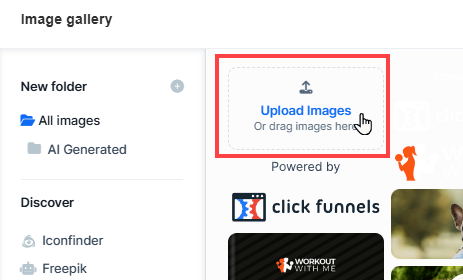
Image URL (when Upload is selected): This field appears when you choose to upload. You can also click the image icon to open the Image Gallery, where you can:
Select images from the ClickFunnels image gallery. Or
You can upload new images directly from your device by clicking the "Upload Images" option and organizing them into folders for better management.

Tips:
It’s a good practice to give a proper name your image files before uploading (e.g., site_logo.jpg, funnel2_banner.jpg, etc). This makes them easier to search for later using the search function within the library.
Discover Section:
You can import images directly from integrated resources like Iconfinder, Freepik, Pixabay, Unsplash, and more in the Discover section. This lets you quickly find and use royalty-free images without leaving the page editor.Marketing.ai: Additionally, ClickFunnels provides an AI-powered tool called Marketing.ai, which can generate custom images based on your instructions. For example, you could ask it to "Generate a transparent image of a download icon with a gradient blue and purple color." This is a great way to create unique images tailored to your content.
Alt Text: This short description shows up if the image can’t be loaded, either due to a missing image or issues like a slow connection. It also helps search engines understand the image, improving SEO.
Size & Position
The Size & Position settings allow you to control the dimensions, aspect ratio, fit, and alignment of your image within its container.
.png)
Ratio: Choose a predefined aspect ratio for the image, such as square, landscape, or portrait, to maintain a specific proportion between the width and height. Clicking the three-dot icon allows custom width and height settings, enabling independent adjustments.
Image Width: Adjust the width of the image. You can set this in:
px (pixels) for a fixed width, offering precise control.
% (percentage) to make the image responsive, adjusting its width based on the container size.
auto to let the image automatically fit the container’s available width.
Image Height: Control the height of the image with these options:
px for a fixed height.
% for responsive scaling, adjusting height relative to the container.
auto to allow the image to automatically fit the container’s height based on the selected width or container size.
Fit: Defines how the image is displayed within its container:
Fill: Expands the image to fill the entire container, potentially cropping parts of the image.
Contain: Scales the image to fit within the container without cropping, maintaining the full image visibility.
Cover: Enlarges the image to cover the entire container, possibly cropping edges to fill.
Scale-down: Shows the image at its original size, scaling down only if it exceeds the container dimensions.
Position: When Contain or Scale-down is selected under Fit, the Position option becomes available. This setting allows you to control the image’s placement within the container (e.g., center, top-left, bottom-right) for precise alignment within the available space.
Image Settings
These options allow you to control how your image loads, appears and interacts within your page.
.png)
Lazy Loading: The Lazy Loading setting improves page performance by delaying loading images until they appear on the user’s screen. When enabled, only images in the visible area of the page load initially, while images further down remain unloaded until the user scrolls to them. This reduces the amount of data required to load the page, resulting in faster initial load times and a smoother user experience. Lazy loading is particularly effective for pages with multiple images or long-scroll layouts, where images below the fold don’t need to load immediately.
By optimizing when images load, lazy loading not only enhances the speed of content display but also improves overall page performance, especially for users on slower networks. This feature prioritizes essential, on-screen content, allowing critical elements to load quickly. Lazy loading can also contribute to improved SEO, as faster load times are favored by search engines and lead to better rankings. It provides users with a seamless experience by delivering visible content first and loading non-essential images only when needed.
Quality: The Quality setting allows you to control your images' resolution and compression level, balancing visual clarity and page performance. By lowering the image quality, you effectively reduce its file size, which helps the page load faster. This is particularly useful for improving performance on mobile devices and for users with slower internet connections. For example, if you’re using a high-resolution image in a small space, reducing its quality won’t noticeably affect its appearance. It will make the image load faster, enhancing the overall user experience.
For example, consider keeping the image quality above 80% if you're uploading a product image. This higher quality ensures that users can see intricate product details, which can be crucial for building trust and encouraging purchases. Clear, high-quality images allow potential customers to examine features, textures, and other specifics closely, enhancing their confidence in the product and helping drive sales.
On the other hand, if you’re adding a background or decorative image that doesn’t need to be highly detailed, you can consider reducing the quality to around 50-60%. Since these images are not the main focus, lowering their quality will not significantly impact the user experience but will help improve page load speed.
Link Action or URL: The setting lets you specify what happens when a user clicks the image. You can choose from several predefined actions or insert a custom URL. Here’s a breakdown of the available options:
#open-popup: Clicking the image will trigger the page popup to open.
#submit-form: This option submits an opt-in form when clicking the image.
?next_funnel_step=true: Clicking the image will redirect users to the next page in your funnel.
#close-popup: This action will close an already opened popup, functioning as the opposite of the open popup action.
?page_action=mark_complete: If you're using the image in a course lesson editor, selecting this action will mark the lesson as completed when clicked.
Align: Set the alignment of your element within its container. You can align the text to the left, center, or right, depending on your page design.
Filter
The Filter section allows you to adjust the visual appearance of the image directly in the page editor. Here are the filter options available:.png)
Blur: Adds a blur effect to the image.
Brightness: Adjusts the overall brightness of the image.
Contrast: Controls the contrast between light and dark areas of the image.
Grayscale: Converts the image to black and white.
Color Invert: Inverts the colors of the image.
Opacity: Adjusts the transparency of the image.
Saturate: Controls the intensity of the image’s colors.
Sepia: Adds a sepia tone to the image for a vintage effect.
Padding
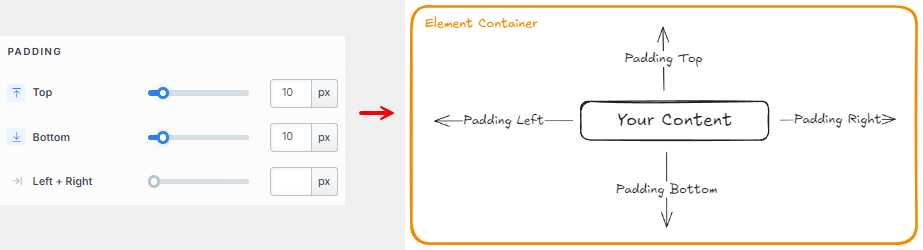
The Padding settings control the spacing around the content within an element. You can adjust the padding for:
Top: Add space between the top of the element container and its content.
Bottom: Add space between the bottom of the element container and its content.
Left + Right: Adjust the horizontal spacing between the element container and its content.
Corner
The Corner settings let you adjust the roundness (border-radius) of an element's corners, providing flexibility to create either rounded or sharp edges:
.png)
Style Presets (1, 2, 3): Choose from predefined corner styles set in your Style Guide. These presets (1, 2, or 3) offer quick styling options that align with your page’s overall design.
Edit Style: To modify a style directly in the Style Guide (affecting all elements using that style), click Edit Style to adjust the preset in your global settings.
Override: To apply custom corner settings without changing the Style Guide, click Override. This allows you to tailor the corner radius for this specific element only.
All Corners: Adjust the slider or enter a specific value in pixels or percentages to set a uniform border radius for all four corners.
Separate Edges: Enable Separate Edges to adjust each corner independently. You can set different values for the Top Left, Top Right, Bottom Left, and Bottom Right corners to achieve unique shapes.
Border
The Border settings enable you to add and style borders around an element, allowing for enhanced visual definition and separation on the page:
.png)
Style Presets (1, 2, 3): Choose from predefined border styles in your Style Guide. These presets provide consistent border styles across your page and can be quickly applied to elements.
Edit Style: To modify the preset border styles in the Style Guide (affecting all elements using that style), select Edit Style to adjust the design in your global settings.
Override: Use the Override option to customize the border settings specifically for this element without impacting the global Style Guide settings.
Borders: Select which sides of the element should display a border. Options include any combination of top, bottom, left, and right borders.
Border Style: To fit your design preferences, choose the border's line style, such as solid, dashed, or dotted.
Color: Use the color picker to select a border color. You can choose a color from the Style Guide or select a custom color, ensuring the border color aligns with your design scheme.
Stroke Size: You can adjust the border's thickness using the Stroke Size slider or by inputting a specific pixel value, creating anything from thin outlines to bold frames.
Shadow
The Shadow settings allow you to add depth and emphasis to elements by applying shadow effects, enhancing the visual appearance. Here’s how to customize shadow properties:
.png)
Style: Select one of the predefined shadow styles from your page's style guide. Click on the numbered styles (1, 2, or 3) to apply preset shadow settings defined in your style guide.
Shadow Style: Choose between Inset (shadow within the element) and Outset (shadow outside the element) to achieve the desired shadow effect.
X-direction: Adjusts the horizontal positioning of the shadow. A positive value moves the shadow to the right, while a negative value shifts it to the left.
Y-direction: Controls the vertical placement of the shadow. Positive values push the shadow downward, while negative values pull it upward.
Blur: Controls the softness of the shadow edges. Higher values create a more diffused, softer shadow, while lower values keep the shadow sharp.
Spread: Adjust the size of the shadow. Positive values expand the shadow, while negative values make it narrower.
Color: Use the color picker to choose to set the shadow color.
Element Control Panel
The Element Control Panel appears at the bottom of every element in the page editor, offering quick access to essential settings and actions for that element. Here’s what each icon represents:.png)
ALL: The element will be visible on all devices (desktop, tablet, and mobile).
Desktop Icon: The element will only be visible on the desktop view.
Mobile Icon: The element will only be visible on mobile view.
Eye Icon: Use this to hide the element from the page. The element will still be present in the editor but invisible to visitors.
Code Icon: This icon opens the code editor, where you can insert custom CSS or JavaScript code to modify the element's behavior or styling.
Trash Icon: Removes the element from the page editor entirely.
Advanced Settings
To further customize your container (section, row, column, and element), ClickFunnels provides powerful Advanced settings options that allow you to control style, advanced CSS, animation, and rendering logic. We’ve separated these advanced features into dedicated articles to avoid overwhelming you with too much content in one place and to keep our documentation concise. Explore the following resources for more details:
Advanced Settings - Customize Styles: Learn how to populate contents dynamically, position containers, and apply z-index.
Advanced Settings - Customize Animation: Learn how to add animations, control entry and exit effects, and adjust animation delay.
Advanced Settings - Customize Logic: Learn how to apply conditional logic to elements and add custom attributes.