The “Webhook” step in ClickFunnels workflows enables you to pass data from ClickFunnels to external applications using a POST request. This is useful when you want to transfer contact details or other relevant information to another system in real-time. In this article, we’ll explore how to configure the “Webhook” step and provide an example of the data payload that gets sent.

Requirements
An active ClickFunnels account
Adding the “Webhook” Step to Your Workflow
Open Your Workflow:
From your ClickFunnels dashboard, navigate to the Automations » Workflows menu.
Open an existing workflow or create a new one.
Add the “Webhook” Step:
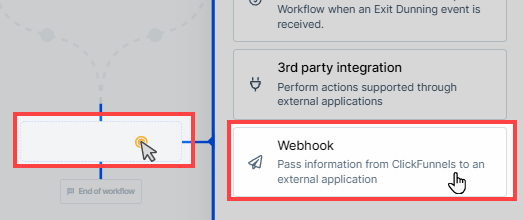
Click on the Plus Icon (+) in your workflow editor.
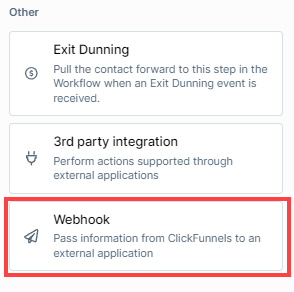
In the right-hand panel, select the “Webhook” option under the “Other” category.

Configuring the “Webhook” Step
Once you’ve added the “Webhook” step, follow these steps to configure it:
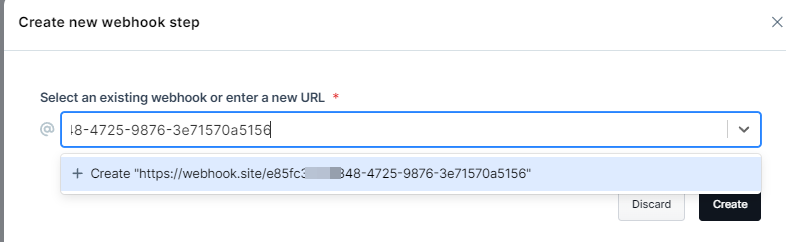
Enter the Webhook URL:
You can either select an existing webhook URL from the dropdown or enter a new one directly. This is the endpoint where the webhook data will be sent.

Ensure that the URL is a valid endpoint capable of receiving POST requests.
Create the Payload:
The “Webhook” step sends a POST request with a payload containing contact and other relevant information from ClickFunnels.
The payload sent to the external system is structured based on ClickFunnels data. You can refer to our API documentation for detailed information on the payload structure.
Example JSON Payload When a Contact is Created:
